JavaScript 寺子屋 10 / Jest によるテストの書き方の意味
Tweet今日の参考コード https://codesandbox.io/s/xrv7qrjxno
前回書いたテストの意味は?
さて前回テストをコピペしましたが、今回はこの中身を説明していきたいと思います。
test("最初のテスト 足し算1", () => {
expect(1 + 1).toEqual(2);
});
test("最初のテスト 足し算2", () => {
expect(1 + 1).toEqual(3);
});英語を読めばほぼわかる
ただ、メソッド名を見ればだいたいわかりそうですよね。test は「テスト」だし、expect は「〜 に 〜 であってほしい期待する」という意味ですし、equal は「〜 と等しくなる」という意味ですから、上記のコードは日本語にすればこうなります。
テスト (test) を宣言します。そのテストの名前は「最初のテスト」で、実行してほしい内容は次のようになります。(1 + 1) の結果が、(2) と等しくなること (toEqual) を期待 (expect) します。今日説明していくのはそれだけです!
1: test メソッドを書いてみる
まずは test(); だけ書きます。
これは使用しているテストツール「Jest」 のメソッドで、これにたいして、実行したい内容や、このテストの名称等々、必要な値を「引数として渡して」いきます。メソッドというのは、ほぼ関数のようなものだと今日は思ってください。今まで書いてきた関数と同じように実行できます。
test(); // とりあえず test(); だけ書いた。後でここに引数として色々渡すぞ!2: test メソッドに二つの引数を渡す
さて、先ほど書いた test() に対して二つの引数を渡していきますよ。
- 一つ目の引数は「このテストにつける名前」です。文字列で渡します。
- 二つ目の引数は「テストに実行してほしい内容」です。アロー関数を渡します。このアロー関数の
中身{ ここ }に実行してほしいことを、後ほど具体的に書いていきます。
test("テストの名前", () => {}); // { } の中に実行したい内容を後ほど書き込んでいく3: アロー関数の中に実行したいテストを書いていく
先ほど書いたアロー関数の { } の中にコードを足していきます。
まずは改行して { } を開きましょう。
その中に expect() だけ書きました。
test("テストの名前", () => {
expect();
});4: expect に期待する内容を追加していく
expect() だけでは何を期待しているのかテストもわかりませんので、具体的にどうなってほしいのか書きましょう。
2がexpect(2)3に等しくなってほしい!.toEqual(3)
test("テストの名前", () => {
expect(2).toEqual(3);
});ならん!
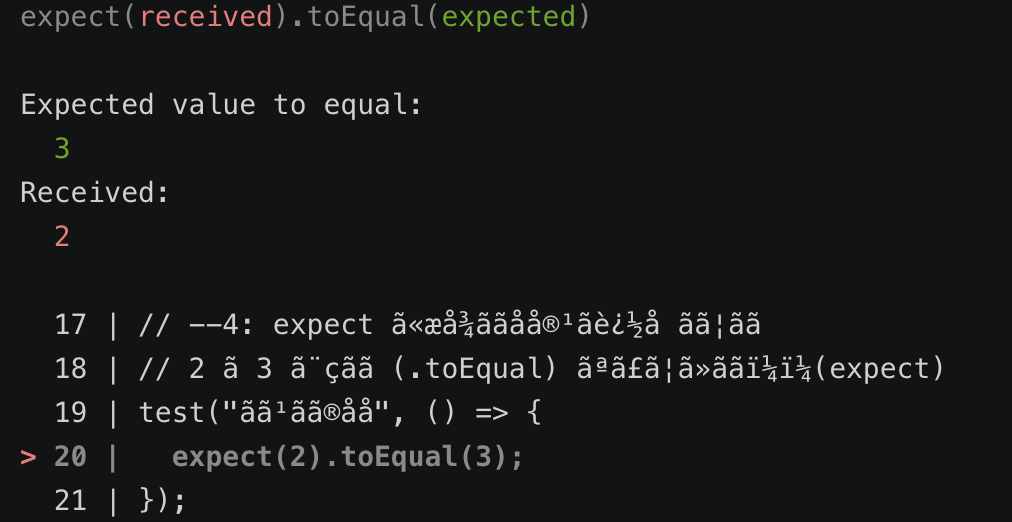
テストの結果を見るとエラーが出ている
期待していた値は 3 です。
Expected valu to equal: 3
しかし実際に受け取ったのは 2 です。
Received: 2
20 行目がおかしいことも教えてくれます。便利。

書いたテストの意味わかりましたか?
ということでテストで何をやっているのか、わかったかなーと思います。わからないことがあったら質問してください。
宿題
- 今回書いたテストを、
「コピペではなく、自分でちゃんと書いてみる」
以上です!