JavaScript 寺子屋 9 / テスト駆動開発への誘い
TweetConsole の並びにある Test ってなんだ
今日の参考コード https://codesandbox.io/s/kwp513y8mv
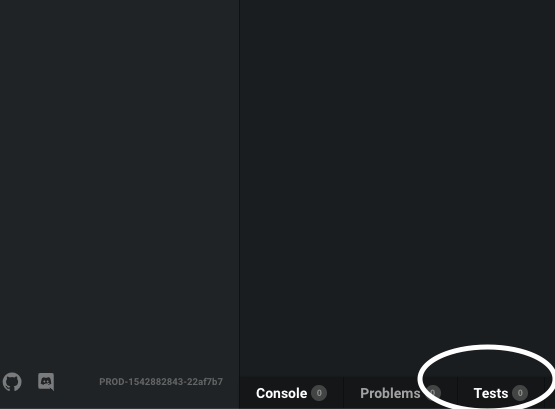
CodeSandbox の下の方に、Console が表示されるタブがありますよね。その並びに Test というタブがあります。
これはなんだ!!
クリックしてみよう!!!

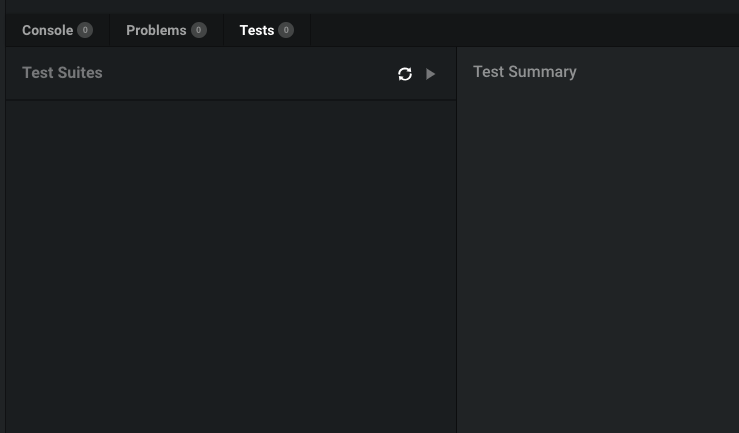
テスト用の画面がでた!!!
でた!!

ここでテストができます!!!
テストとはなんだ
平たくいうと、自分が作った関数やアプリケーションが正常に動いているのか、いろんなパターンを試しに実行して、その結果が自分の希望してるものかどうかをチェックする手法のことです。
まずは実行してみましょう!!
テストを実行してみよう!
では早速実行してみましょう。やり方は簡単で、test.spec.js というファイルを作って、その中にテストの内容を書くだけです。
あとは、勝手に CodeSandbox が「お、テストファイルやん。実行しといたろ。」という感じで勝手に実行してくれます。
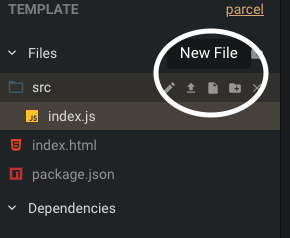
1.ファイルを作るんや!

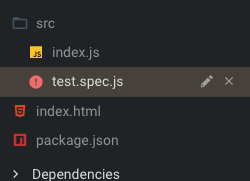
2.名前は test.spec.js や!

3.test.spec.js に次のコードをコピペや!
test("最初のテスト 足し算1", () => {
expect(1 + 1).toEqual(2);
});
test("最初のテスト 足し算2", () => {
expect(1 + 1).toEqual(3);
});うわ、なんかでた
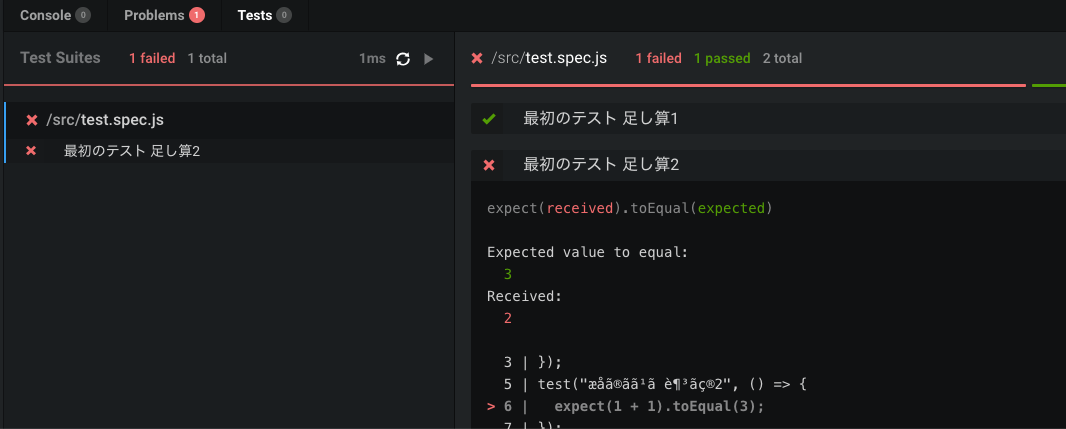
すると先ほども開いた テストタブ を開くと、早速実行したテストの結果が表示されます。

これは「テスト1」は希望通りの挙動になっているけど、「テスト2」はあってないね!!足し算もろくにできないのか。一からプログラマーやり直せや!ということを伝えられています。
テストは自分で実行しなくても、コードが書き換わったら、都度実行されます。
このテストが通るまで修正していけば、自分の希望する挙動になっていることが確認できるわけです。
宿題
テストを早くマスターしたいところですが、まず今日は以下のことにチャレンジしましょう!
- この講義で説明したのと同じ手順でテスト実行までやってみる。
- つまり、
test.spec.jsファイルを作成して、 - テストの内容をコピペして、
- テストタブで確認。
テストができると一気にプロっぽくなります。テスト駆動開発、とか TDD (Test Driven Development) とかいう JS 素人はそんなにいないはず。
「俺寺子屋で TDD してるんだぜ〜 console.log() で確認するのは小学生までだよな〜」とマウントを取っていきましょう。
今日は以上です!