WebStorm において Jest のテストを自動で再実行する
Tweet日頃 WebStorm から Jest を実行していたのですが、その際に Jest の --watch に相当する機能をどう実行すればいいのかわかっていなかったので、恥ずかしいことに手動でテスト実行ボタンを押しておりました。
しかし当然ですが自動で再実行する方法がありました。
なんなら 日本語ヘルプ にものっておりました。
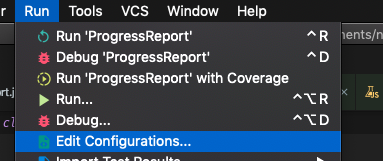
Run => Edit Configurations

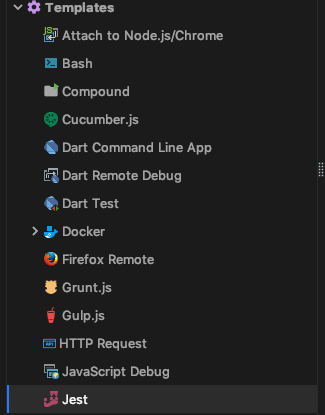
Template => Jest

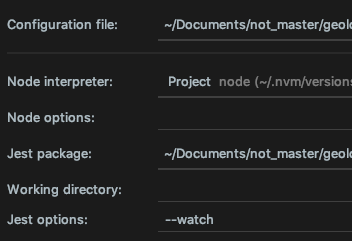
Jest options に --watch を追加

これで対象のファイルに変更があれば、自動的にテストが走る!最高!!