普通の Web Page を Vue の Component を活かしながら作成する
Tweet複数の Vue Component を組み合わせて普通のサイトを作ろう
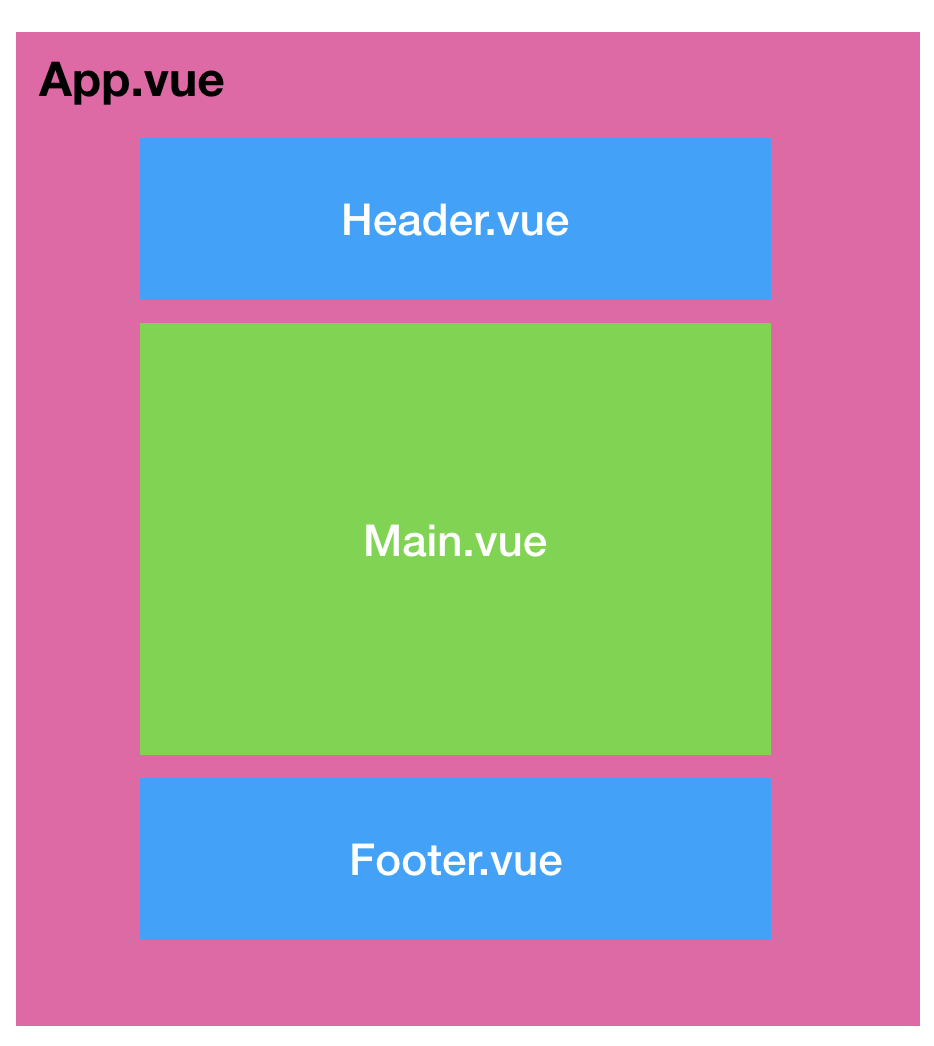
3 つのコンポーネントを組み合わせます。

Component を使った開発の一番の利点は、影響の範囲を絞れること
今のところ Component を使うことの一番大きな利点は、Scoped CSS を使うことで、他のコンポーネントに影響を与えないようにできるところ。
もう一つの利点は、Header, Footer, Main の役割がそれぞれ別のファイルに別れることで、コードが読みやすいこと。
CSS や HTML タグはなんでも OK
あくまでサンプルなので、ご自身で色々試してみてください。
普通の HTML, CSS でできることはなんでもできるはずです。