main.js における new Vew() の設定項目詳細
Tweetnew Vue() の設定について
main.js で書いた部分の説明を保留していましたので、おこないます。
main.js
import Vue from "vue"; // Vue 本体
import App from "./App"; // 最初のコンポーネント App.vue を読み込む
Vue.config.productionTip = false; // 開発中は true にしたほうがいいかも
// true の場合の方が開発者向けのメッセージがコンソールによりたくさん出るようです。
/* eslint-disable no-new */
// Vue アプリケーションを起動します
new Vue({
el: "#app", // id が app である DOM にマウントします
components: { App }, // App コンポーネントを使用します
template: "<App/>" // App コンポーネントを配置します
});DOM にマウント?
DOM にマウント
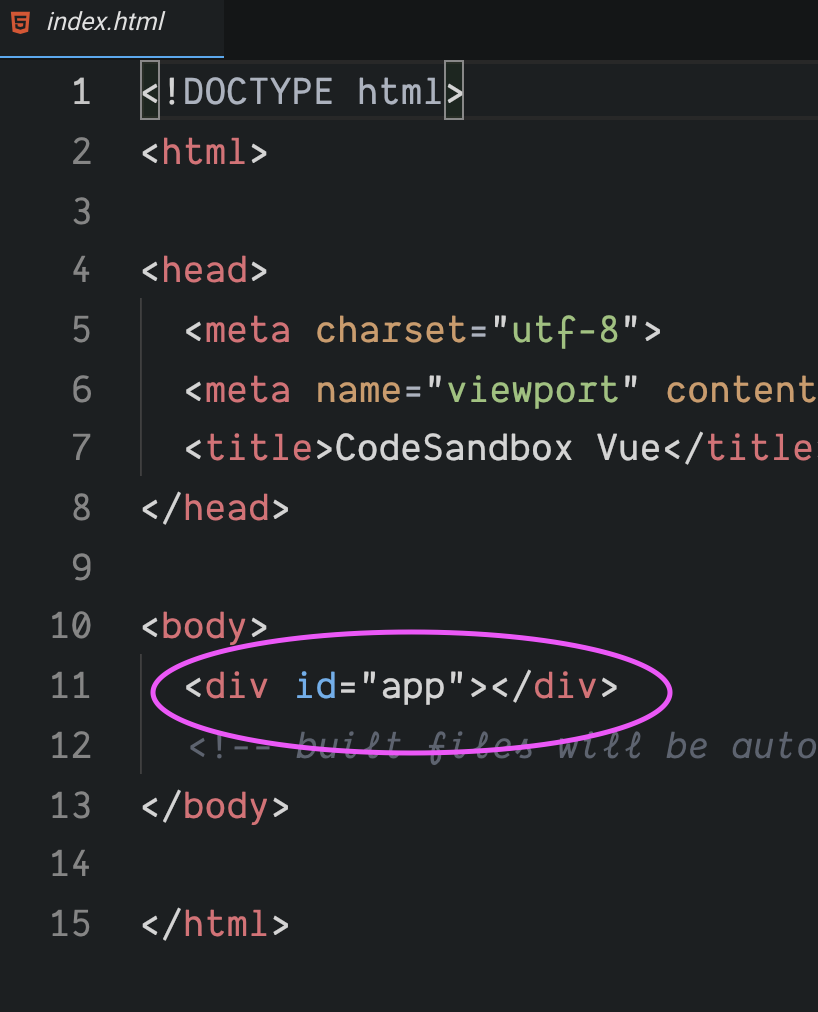
el: "#app" この部分で、id が app である DOM にマウントします。
具体的には以下の場所ですね。

template と components
Template と Components の記述内容は、.vue ファイルにおける以下の記述と同じ意味になります。
つまり、読み込んだ App コンポーネントを使用する設定をして、それを実際に使う、ということです。
これと同じ
<template>
<App />
</template>
<script>
import App from "./App";
export default {
components: {
App
}
};
</script>