CodeSandbox で Vue プロジェクトを始めよう
TweetGitHub アカウントを作成する
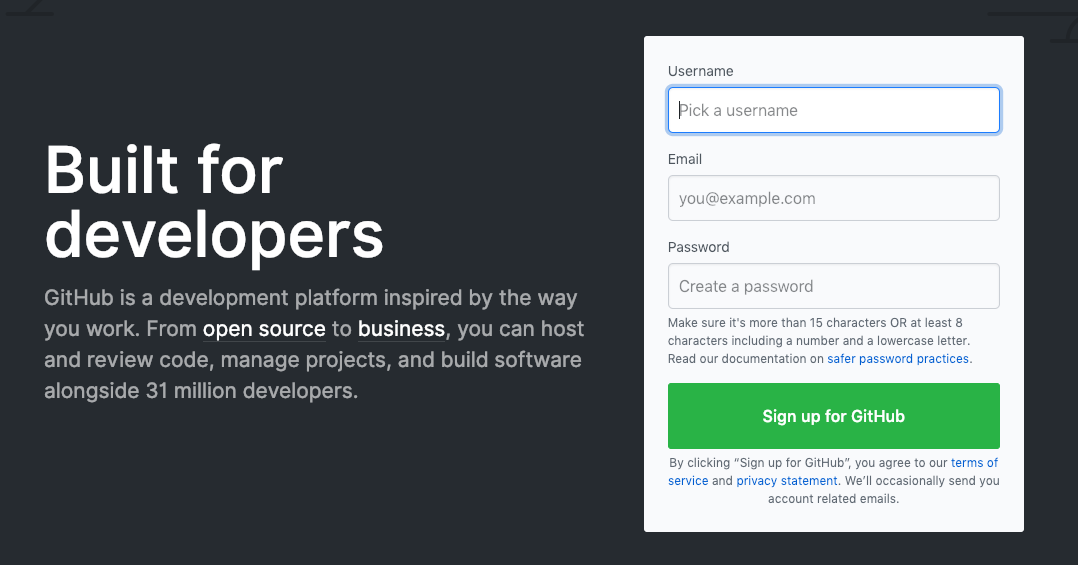
このコースで主に使っていく開発環境である "CodeSandbox" では、GitHub のアカウント情報を使ってサインインをします。ですので (まだ持っていない人は) GitHub のアカウントを作ってください。

そして GitHub にサインインした状態にして、次の項目に進んでください。
CodeSandbox にサインインする
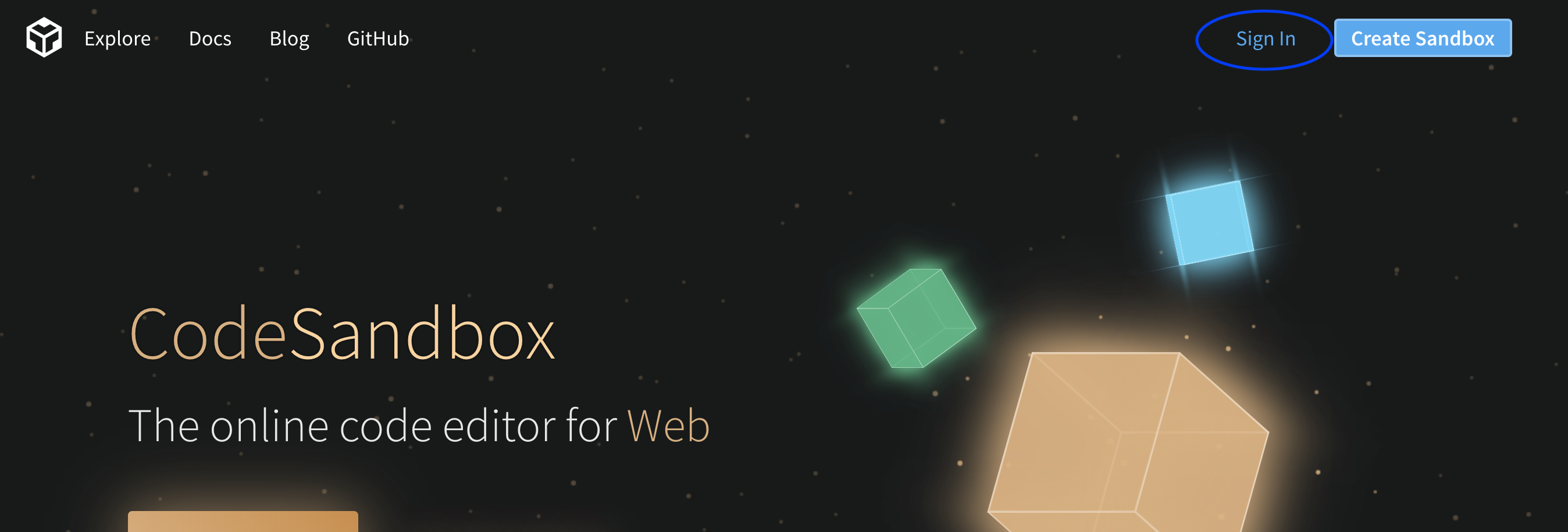
GitHub にサインインした状態で、CodeSandbox に移動して、サインインを押します。

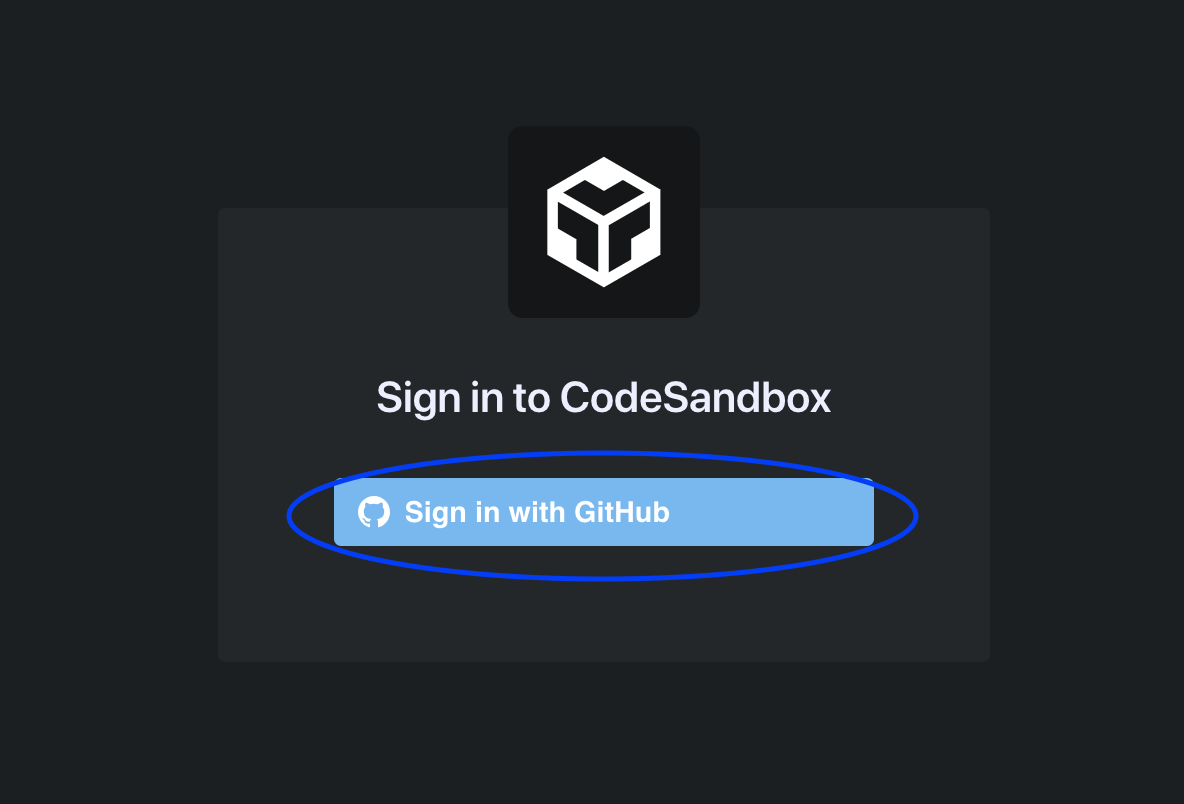
GitHub アカウントでサインインする
すると GitHub アカウントでサインインをすることができます。しましょう。

新しい CodeSandbox プロジェクトを作成する
すると、あなたの管理画面的なものに移動します。
ここから + ボタンを押して、新しいプロジェクトを作成しましょう。

Vue プロジェクトを選択
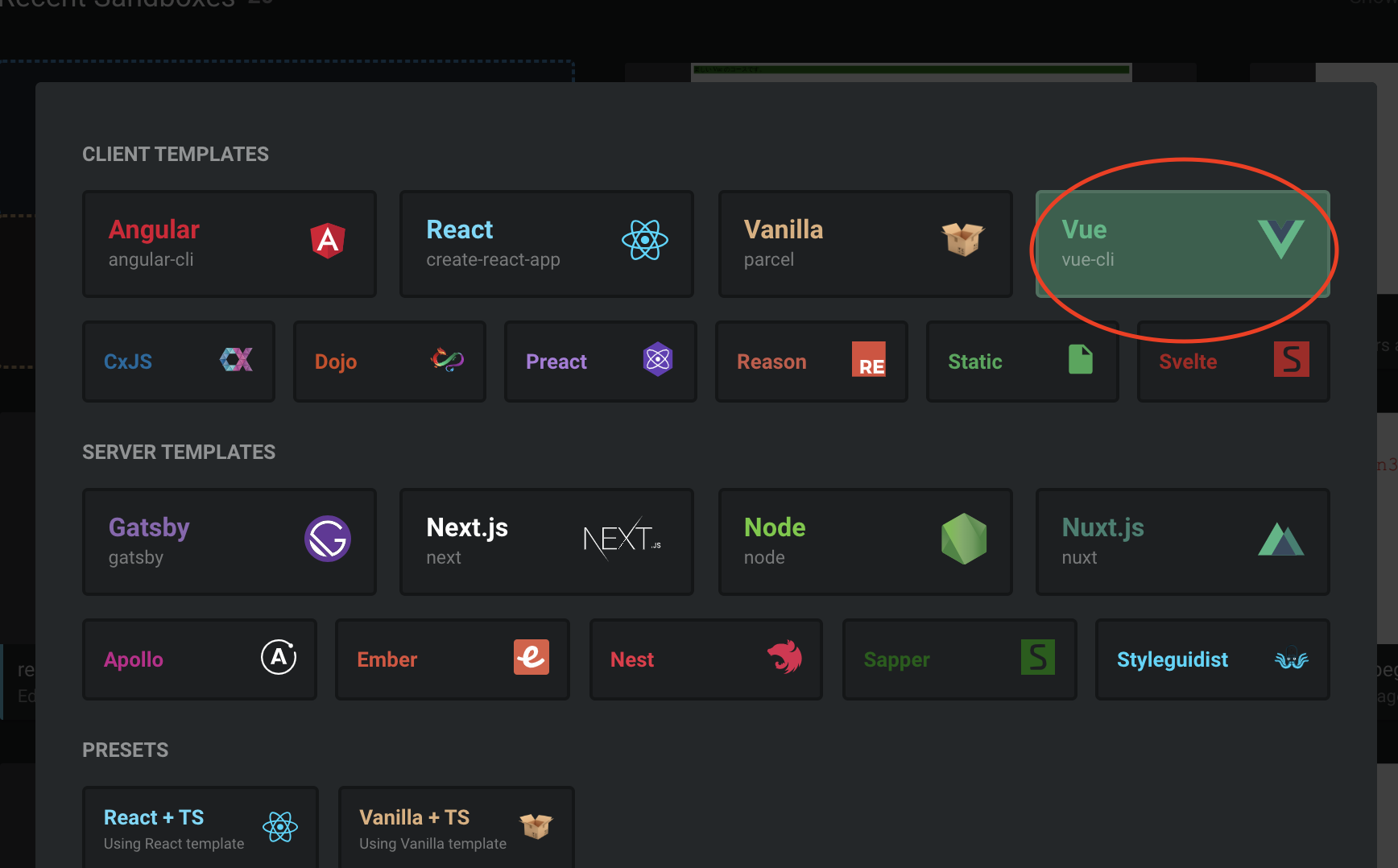
CodeSandbox は React, Vue 他にも Node.js や Gatsby 等色々なプロジェクトを開始できます。
もちろんここでは Vue を選択しましょう!

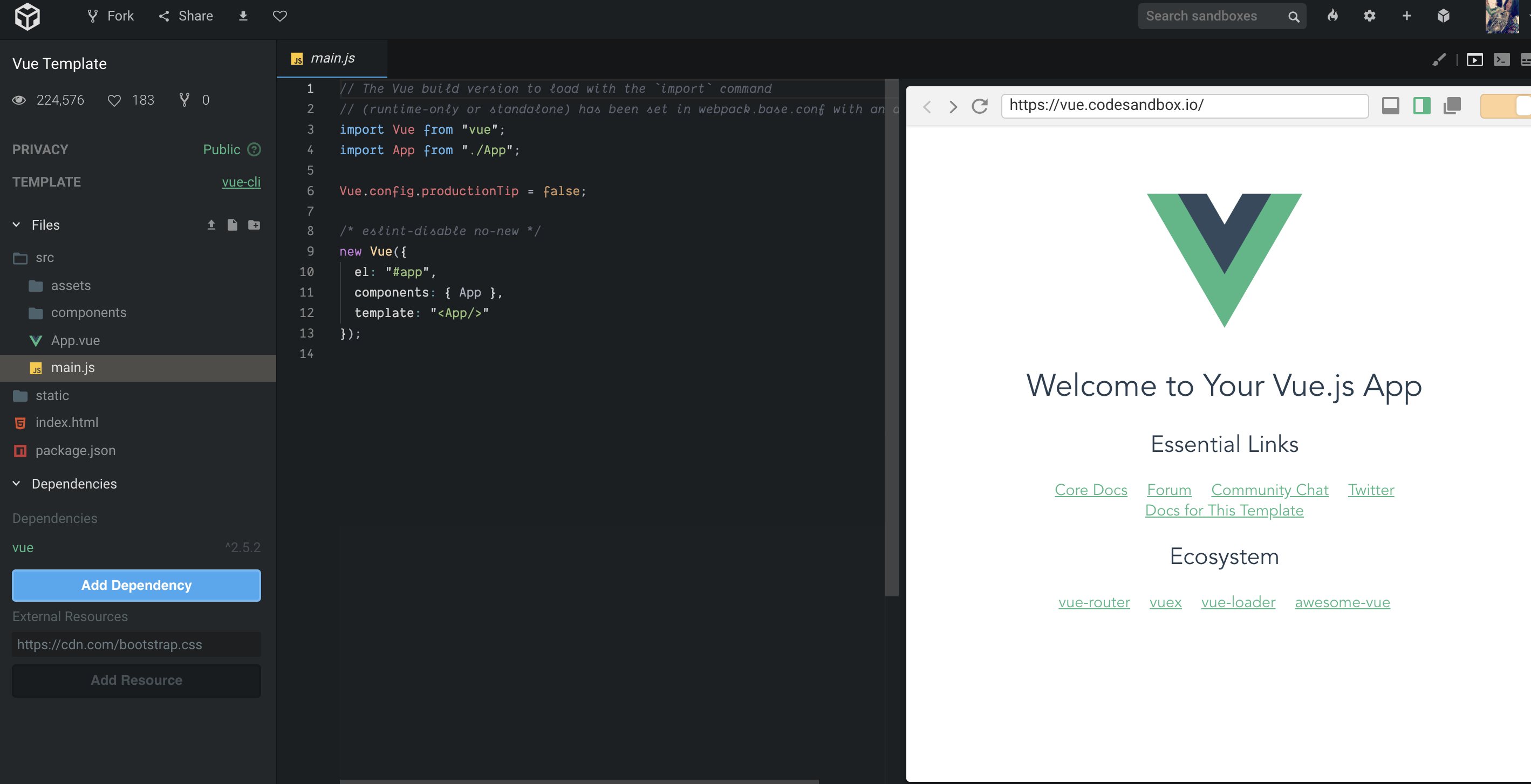
おめでとうございます!初めての Vue プロジェクトが立ち上がりました!
さあ、次からは Vue の説明をしていきます!