App.vue を変更してみよう
Tweet最初のコンポーネント App.vue
.vue ファイルの中身は、大きく分けて三つのセクションから構成されている。
- template: HTML に類似した機能
- script: JavaScript に類似した機能
- style: CSS に類似した機能
App.vue
<template>
</template>
<script>
</script>
<style>
</style>三つのセクションの中身を完全に空にしてしまおう
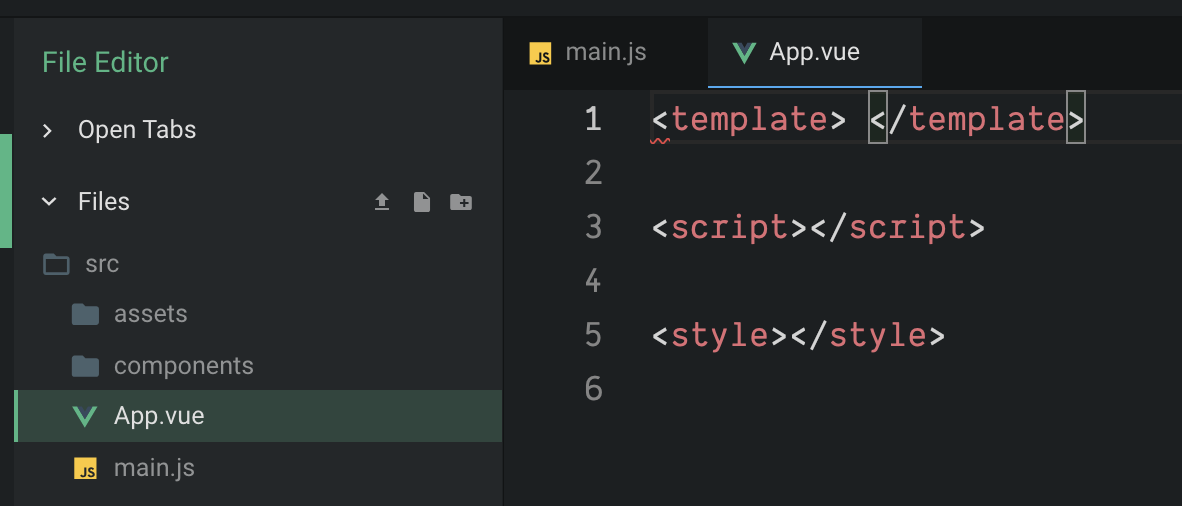
次の画像のように各セクションの中身を、一旦完全に空にしてしまいましょう。

その上で template の部分を書いていきます。
<template></template> の中身は HTML 的な役割
<template></template> の中には通常の HTML タグを書いていくことができます。(もちろん HTML 以上の Vue 特有の機能もありますが!)
まずはここに色々書いてみましょう。
注意点としては、以下のように <template> の直下に、二つ以上の要素がある状態はダメです。
App.vue
<template>
<h2>Hi</h2>
<h2>Music</h2>
</template>このように、<div/> で囲ってしまえば、<template> の直下の要素は <div/> のみですから OK です。
App.vue
<template>
<div>
<h2>Hi</h2>
<h2>Music</h2>
</div>
</template>参考例
App.vue
<template>
<div>
<h2>Vue + Vuex 入門コース</h2>
<p>わかりやすいと評判!!</p>
</div>
</template>
<script></script>
<style></style>