JavaScript 寺子屋 29 / React に慣れる
TweetReact に慣れる
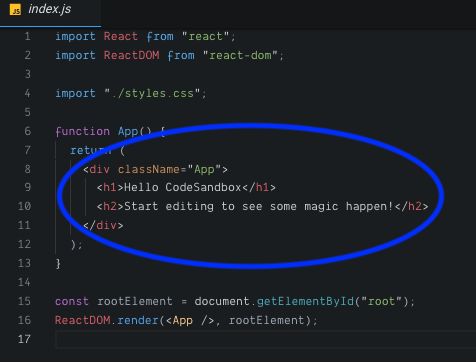
さて今回は、全く新しい要素はありません。以下の画像の丸く囲われた範囲の部分だけを書き換えていきましょう。つまりほとんど HTML の問題ですね。

HTML, CSS をガンガン書こう
React をやっていく上でも、HTML, CSS は重要になってきます。
ですので、今日はガンガン HTML, CSS を書いて、React 内でこれらを使うことに慣れていきましょう。
index.js
import React from "react";
import ReactDOM from "react-dom";
import "./styles.css";
function App() {
return (
<div className="App">
<h2 className="title">JavaScript 最強伝説</h2>
<p className="text">
鬱蒼と木々が茂った森の中に、金色に輝く王笏がある。
一番上には金剛石が付いていて、持つもの威厳を示すような、むしろ彼の威厳こそが内側で乱反射しているかのような、権威の構造を象徴してそこに佇んでいた。
</p>
<p className="text2">しかし未だ、誰もその王笏を見たものはない。</p>
<p className="text">
森の伝説では、これを手にした者は JavaScript
王としての責務を授かるのだという。
</p>
<p className="text2">特にこれを探し求めている者もいないようだが。</p>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);styles.css
.App {
font-family: sans-serif;
text-align: center;
}
*::selection {
background: none;
color: #000;
text-shadow: none;
}
.title {
color: transparent;
text-shadow: 0 0 8px #000;
font-weight: normal;
transition: all 2s ease;
}
.text,
.text2 {
text-align: left;
width: 600px;
padding: 0 0 10px;
margin: 0 auto;
color: transparent;
text-shadow: 0 0 8px #000;
transition: all 2s ease;
}
.text:hover {
transform: skew(3deg, 3deg);
}
.text2:hover {
transform: skew(-3deg, -3deg);
}
.title:hover {
transform: skew(3deg, 3deg);
}宿題
- React のプロジェクトを始める
- HTML, CSS をたくさん書く
今日は以上です!