JavaScript 寺子屋 28 / 初めての React
Tweet初めての React
今までは Vanilla JS (高収入) を使ってきましたが、ついに React を使うときがきました。実際問題は React の方が高収入だと思います。
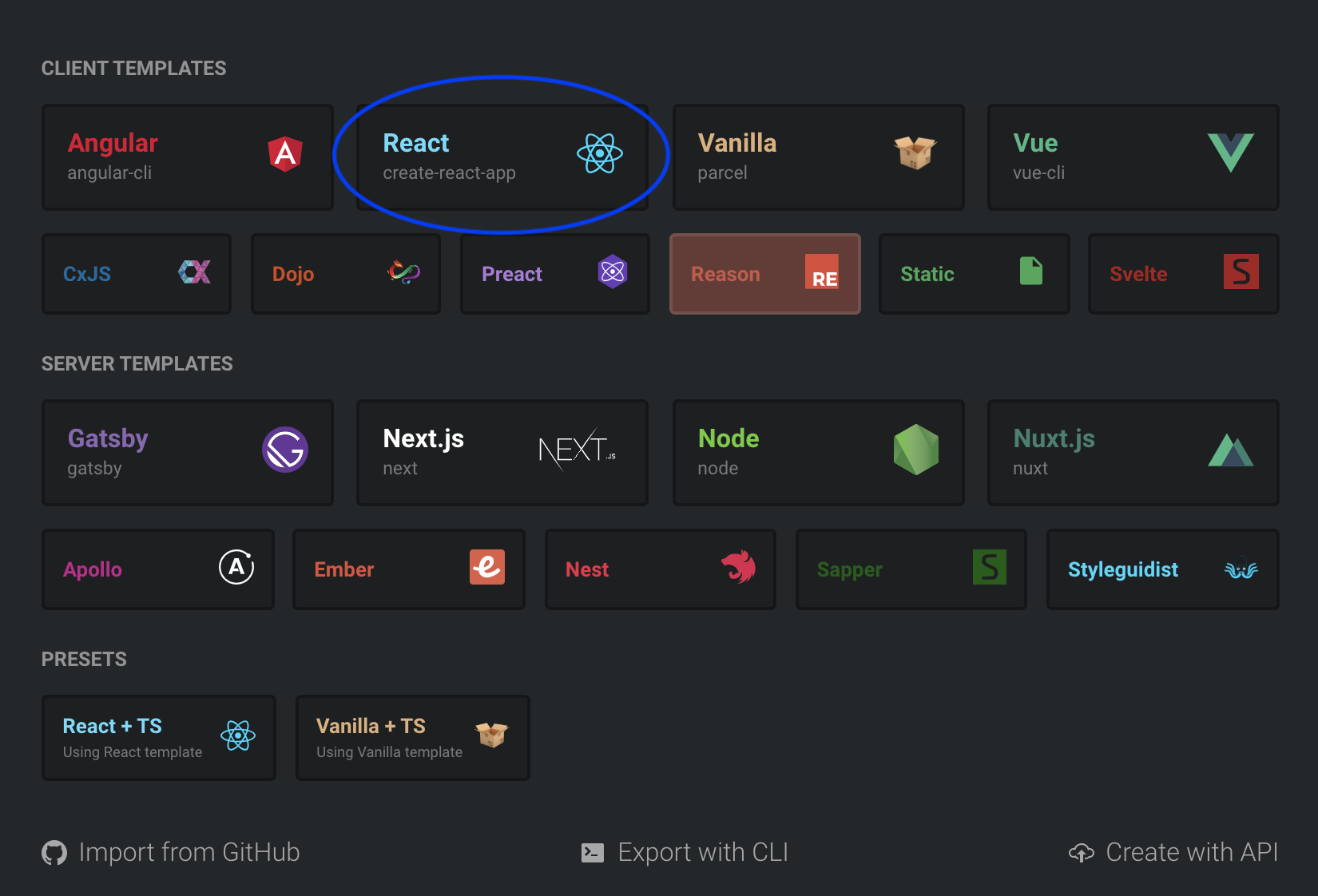
Vanilla の隣にある青い React のアイコンを押してプロジェクトを新規作成しましょう!React の門を叩く!

プロジェクトのフォルダ構成
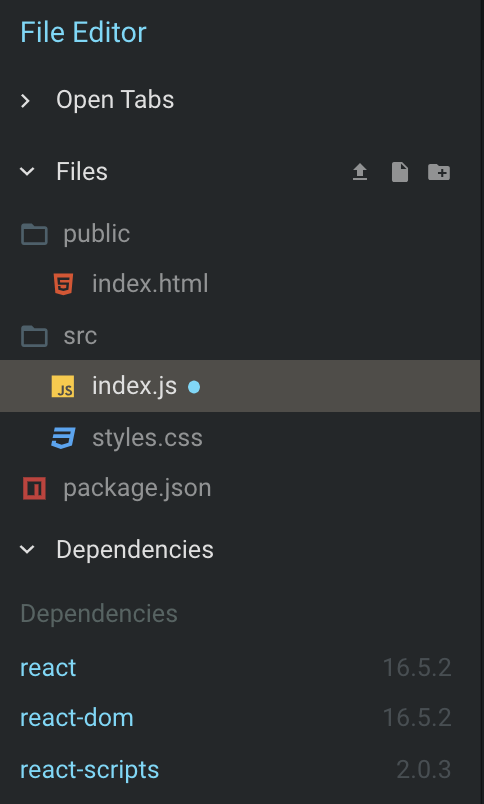
何やら少しフォルダ構成が Vanilla の場合と違いますね。平たく言えば、public というフォルダがあって、そこに index.html があります。それ以外のファイルは今まで通りに src の中にありますね。

index.js を開く
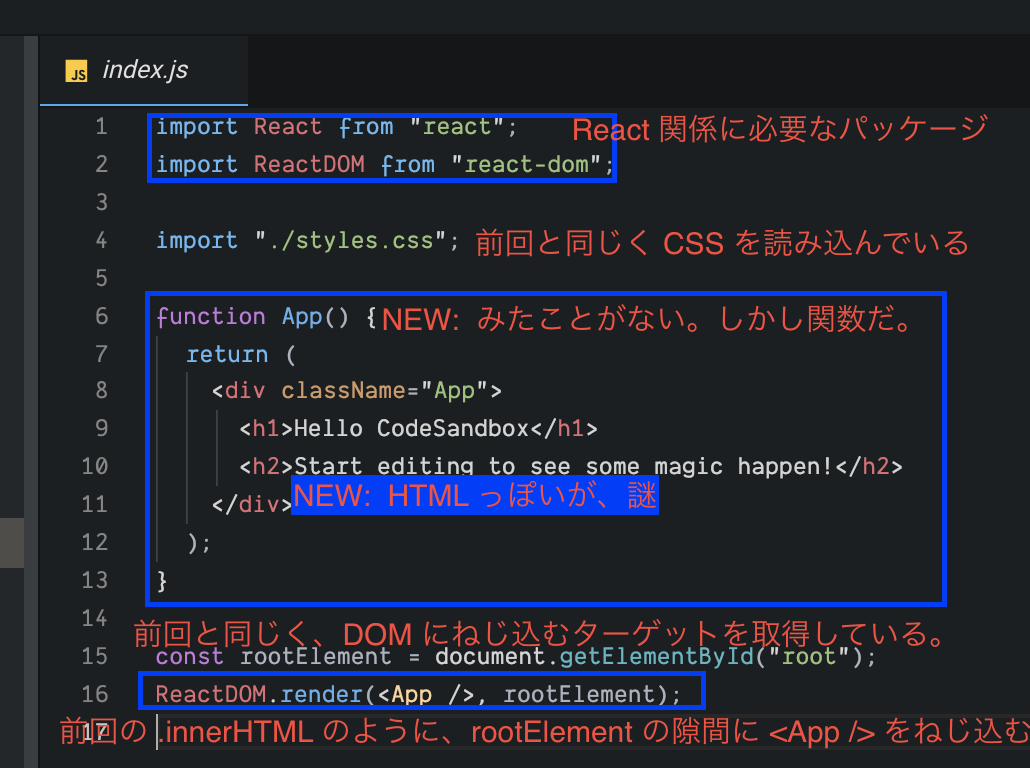
何やら色々ありますが、以下の画像で解説します。

ポイントは、App という関数ですね。これが HTML 風なモノを 定義している。実際ここはほとんど HTML と同じように書くことができます。
そして最後の行で ReactDOM.render(<App />, rootElement) を使って rootElement の隙間に、<App /> をぶちこんでいます。
ここでの ReactDOM.render() の役割は前回の target.innerHTML = '<h2 class="red">変更してやったぜ</h2>' とほとんど同じですね。
React には様々な機能がありますが、今回に関しては完全に target.innerHTML と同じ役割しか果たしていません。
つまり、前回と同じく、HTML の要素を、対象の場所にぶち込む、ということをやっているにすぎません。React で。
<App /> ってなんだ。JavaScript なのに HTML 風に書けるのは何故なんだ。こういうことはまた今度やることにします!
宿題
今日はとにかく React のプロジェクトを立ち上げて、触ってみるだけで合格です!
- React プロジェクトを作る
- HTML 風の部分を好きな風に書き換えてみる
以上です!