JavaScript 寺子屋 1 / アローファンクションの使い方
Tweet
ということで JavaScript おじさん寺子屋 をやっていきたいと思います。
なお、ムロさんが経緯についてもう少しわかりやすくブログを書いてくれました。ありがとうございます!
http://murokaco.hatenablog.com/entry/2018/11/14/154831
JavaScript おじさん寺子屋とは
JavaScript をもっと書きたい子への圧倒的指導。一問一答方式。毎日続けることで、自然と JavaScript 力(読み:ちから)が上がる寺子屋です。
まずはアローファンクション(arrow function)
関数 = ファンクションは、プログラミングの中で、変数の次に多用される要素です。皆さんももちろんめっちゃ書いてきたと思います。
多分こんなふうに。
昔からあるやつ
// 昔からあるやつ
const traditionalFunction = function() {
return "traditional";
};
const resTraditional = traditionalFunction();
console.log(resTraditional);これをアローファンクションという書き方では、次のように書くことができます。
アローファンクション
// arrowFunction という変数に、アロー関数で作成した関数を
// ぶっこむ
const arrowFunction = () => {
// この関数は実行するとただ、"hello" という文字列を返す
return "hello";
};
// 関数を実行するには () を最後につければ良い
const res = arrowFunction();
console.log(res); // => "hello" と出る自分で書いてみよう!!
自分で書いてみることが大事!でもいちいち開発フォルダを作って、index.html で index.js を読み込んで…とかするのは面倒だ!
そんなあなたに朗報です。Codesandbox というサービスを使えば、すぐに JavaScript を書けて、実行でき、しかもそのプロジェクトを保存しておけます!URL をコピペして送れば、他人にも見てもらうことができます。まさに JS 寺子屋のためのツール!
今回のコードも以下の URL で確認できます。
https://codesandbox.io/s/13zpwo50l7
CodeSandbox で書いてみよう
まずは以下のリンクをクリックして CodeSandbox に移動します。
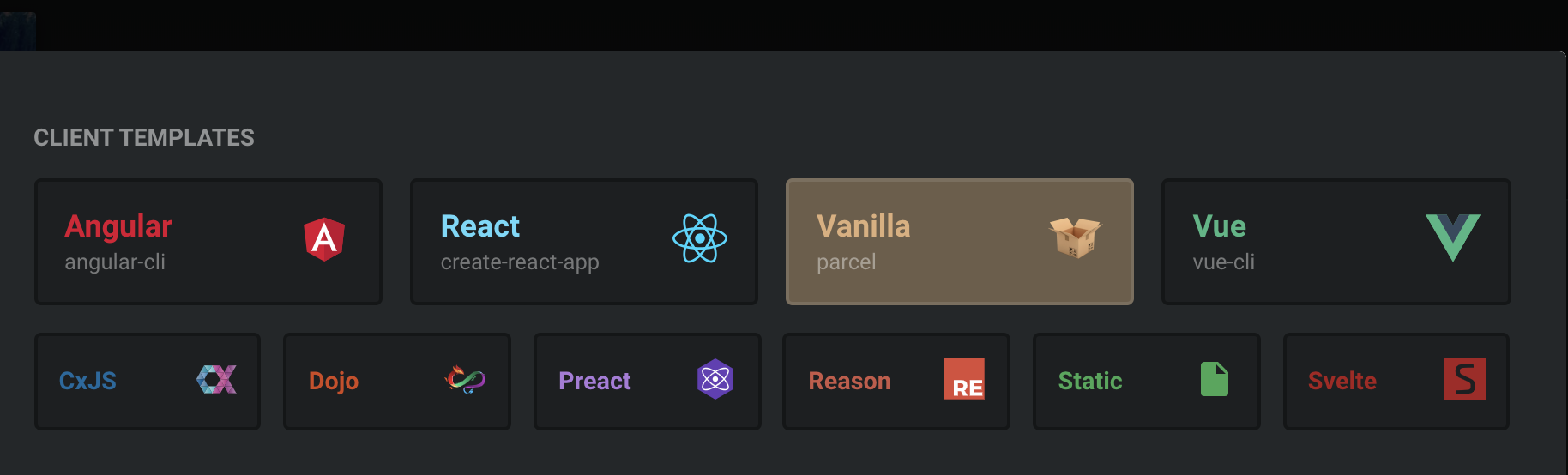
新しい CodeSandbox を作るボタンを押したら、テンプレートの選択肢が出てくるので、Vanilla (高収入) を選択しましょう。

では問題を出しまーす。
uncleという名前の変数に、アロー関数で作成した関数を代入してください。- この関数は、
"Uncle JavaScript"という文字列をreturnするものにします。 - 最後に、
uncleという変数にbindされた関数を実行して、その返り値をconsole.log()で確認し、"Uncle JavaScript"になっているか確認しましょう。
今日は以上で〜す。終わり!(feat. 三四郎 小宮)