JavaScript 寺子屋 14 / 型: 値の種類の基礎
Tweet型とは値の「種類」
ここからはしばらく JavaScript の値の「型」、つまり値の「種類」に着目したいと思います。値の種類 =「型」には「数値」や「文字列」や「関数」などがあります。
「型」について詳しく説明する前に、まずはこの値の種類 =「型」を理解する上で役に立つ ライブラリ を導入していきましょう。
ライブラリとは?
ライブラリとは、簡単にいえば、自分の以外の誰かが書いて配布してくれている、便利な「関数」や「クラス」のことです。
この便利な関数やクラスを借りてきて、実行すれば、自分がわざわざ書かなくても、望んだ処理をさせることができます。
特に、開発者の多くがしたいこと、例えば Web サーバーを立てたり、配列やオブジェクトに何らかの操作を加えたり、といった処理に関しては、必ずといっていいほど、素晴らしいライブラリが用意されています。
もちろん自分で一から書いてもいいのですが、多分自分で書くよりは世の中のスーパーエンジニアが書いたものを利用した方が、生産性は高いでしょう。そのライブラリが何をしているのかを理解し、さらに学習用として自分で一から書くことも大事にしながら、既存のライブラリを活用して生産性を上げていきましょう。
CodeSandbox でライブラリを使う用意をする
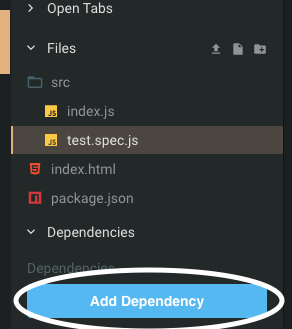
まず Add Deoendency ボタンを押して、追加したいライブラリを選択します。

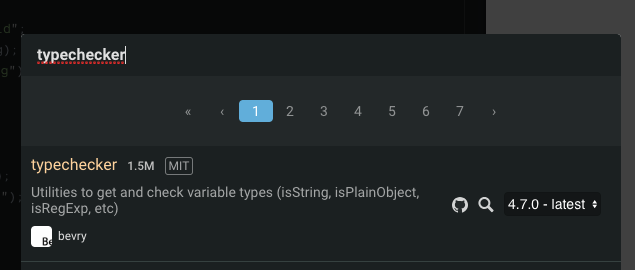
今回は typechecker というライブラリを使いますので、検索窓に入力して見つけましょう。

見つかったらそれをクリックしてインストールします。
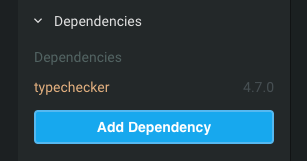
うまくインストールされると以下のように、Dependencies に追加されます。これでライブラリを使用する準備ができました。

ライブラリを読み込んで使う
ライブラリの準備ができたので、次はそれをテストで読み込んで使ってみましょう。
冒頭の import がライブラリを読み込むために必要な処理です。先ほど準備したライブラリを、このファイルの中で使うために、明示的に読み込みます。ちょうど以前、関数を読み込むんだことと同じです。(少し書き方は違いますが、今はこう書くのだと思ってください。)
import { getType } from "typechecker";
describe("type", () => {
it("string", () => {
const string = "hello world";
const res = getType(string);
expect(res).toEqual();
});
});そしてこの読み込んだ getType という関数を使っていますね。引数として "hello world" という文字列を渡して実行し、その結果返ってきた値を res という変数にしまっています。
const string = "hello world";
const res = getType(string);さて、res にはどんな値が返ってきたでしょうか?
res の値のテスト
どんな値が入ってくるのか今の時点ではみなさんはわからないと思うので、以下のように toEqual() と引数を空にして、テストを実行してみましょう。
import { getType } from "typechecker";
describe("type", () => {
it("string", () => {
const string = "hello world";
const res = getType(string);
expect(res).toEqual();
});
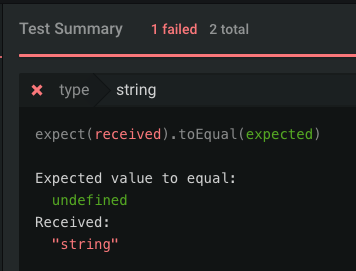
});するとこんなエラーが出るはずです。

undefined を期待したけれど、実際には string という文字列が返ってきているから、テストは失敗だよ、ということですね。
expect(received).toEqual(expected)
Expected value to equal:
undefined
Received:
"string"そう、ライブラリから読み込んだ関数 getType に、getType("Hello world") のように文字列の引数を与えると、"string" つまり与えた引数は「文字列ですよ」ということを意味する値が返ってきています。
当たり前ですが "Hello world" は文字列なので getType 関数が string = 文字列 ですよ!と教えてくれているわけです。
typechecker ライブラリの getType メソッドは、値の型を教えてくれる
繰り返しになりますが typechecker ライブラリの getType メソッドは、与えた引数の「型がなんのか」を教えてくれます。具体的には文字列でその内容を返します。
今回は引数に文字列を入れたので、"string" と返ってきましたね。
他にも 2 や (x) => { console.log(x)} を getType に渡して、型が何なのかみてみたいですよね!!
それは次回にしましょう!!
宿題
- CodeSandbox でのライブラリの使い方に慣れる
- 具体的には
typecheckerをDependenciesに追加し、テストでimportする - 今回書いたテストを書いて、実行する
余談
ここは他のプログラミング言語で型に慣れている人だけが呼んでくれれば OK です。型というものに馴染みのない人はパスしてください。
さて、型をチェックするために、なぜわざわざ外部のライブラリを読み込む必要があるのかと、不思議な人もいらっしゃることでしょう。少し JavaScript に詳しい方であれば typeof が JavaScript にあるじゃないかと思うかもしれません。
もっと JavaScript に詳しい方はきっと「頭が痛い」ことでしょう。
なぜなら JavaScript の typeof ははっきりいって問題があるのです!
詳しくはこの記事を参照してください。typeof の不思議な挙動
びっくりするほど、思った通りにならないのです。
この JavaScript の typeof よりは今回使った getType メソッドの方が、まだうまく動きます。そういう理由でこれを使っています。
今日は以上です!