ある機能を実装しなくてはいけない時に、どうやって必要なライブラリを見つけて、どうやって使い方を覚えているのか
Tweetさきほどこの記事を書いたのですが (数値を整形/フォーマットする: npm ライブラリの format-number を使って)、元からこのライブラリを知っていたわけじゃなくて、実装するにあたって見つけて、ドキュメントを読んで、使い方を覚えています。ライブラリを見つけるところから、必要な機能を実装するまでにかかったのは、だいたい 1 時間もないくらいだと思います。
このプロセスは職業エンジニアであれば日頃よくやっている作業だと思うのですが、あまり JavaScript になれていない人向けに、実際にどういう手順で行なっているのか紹介します。
まずライブラリを見つける
まずは実装にあたって使えそうなライブラリがないか見つけます。値を加工して、単位をつけたりという作業は、世界中の人が日々やっているわけですから、絶対にライブラリがあります。
もちろん自分で書いてもいいわけですが、仕事という意味では無駄です。機能ができればいいわけですから。
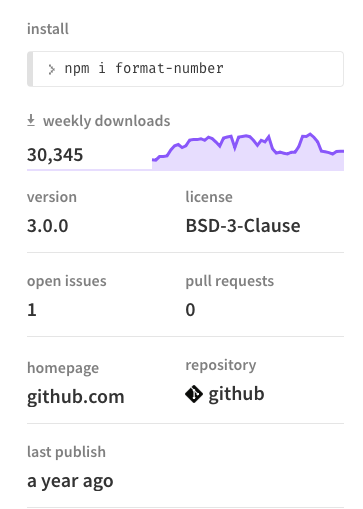
"npm format number" と Google で検索すると、format-number というライブラリがまずみつかりました。これ
ダウンロード数、最後に更新された日を見る
見つかったライブラリが使えそうなのか判断します。
そのためにはダウンロード数と最後に更新された日を見ます。

このライブラリは毎週 3 万人が使っています。これくらいのボリュームがあれば、バグはないといえるでしょう。あまりにユーザーが少ない場合には信頼性が下がります。
最後にバージョンアップされ日
それから何年もバージョンアップされていないライブラリも信頼性が低いです。
ただし今回のライブラリのように、数値の変換といった「基礎的な機能」の場合、更新すべき内容がそもそも発生しないので、ある程度古くても問題はありません。
反対に、React や Vue のコンポーネントといった、他のライブラリに依存するライブラリの場合には、依存するライブラリの更新に追いついていかなくてはいけないわけですから、一年以上バージョンアップされていなければ、使えない可能性が高いでしょう。
使い方を把握する
ライブラリの信頼性がある程度あるなと思ったら、次に使い方を把握して、試しに実装してみます。
そのためにはドキュメントの参考 code を確認します。
このライブラリであれば usage の部分ですね。
var format=require('format-number');
var myFormat = format({prefix: '£', suffix: '/item'});
var formattedNumber = myFormat(68932, {noSeparator: true});なるほど。
設定を渡して、関数を作り、それを数字に使えばいいことがわかりますね。
設定項目の選択肢をみる
ではどんな設定が可能かをつぎに把握します。
このライブラリであれば Options の項目ですね。
prefix, sufix, round あたりの設定が関係してくるような雰囲気ですね。
prefixstring: default = ''suffixstring: default = ''roundnumber: number of decimal places to round to (rounds to nearest integer, mid point rounds away from zero ie 3.55 ~ 3.6 to 1dp, -3.55 ~ -3.6 to 1dp; default = no rounding
suffix string というのは、suffix の設定項目があって、これには文字列を渡してください、ということです。round number は、round の設定項目があって、これには数値を渡してください、ということですね。
ある程度英語に親しんでいる人であれば、文字通り、前や後ろに何か文字列を足す機能と、四捨五入の機能だということがわかるはずです。
もし英語がわからなければ、検索してください。
テストを書きながら実装する
自分は Jest というテストツールを使っていますが、なんでも OK です。テストを書きながら、今読んだドキュメント通りに動くのか、軽く実装します。
テストを書くのは面倒に思うかもしれませんが、console.log() を何回も実行するよりは早いですし、テストが残ることで、使い方のドキュメントのようなものにもなります。それから、どこまで自分の予想通りになっていて、どこからはおかしいのか。こういったことを切り分けることも console.log() では厳しいでしょう。
基本的な使い方がわかったら、機能を実装して、それをテストします。
以上です。
信頼性の高いライブラリを見つけ、使い方を把握し、テストを書くこと
信頼性の高いライブラリを見つけ、使い方を把握し、テストを書くこと。
これが早く機能を実装するコツだと思います。