Hasura チュートリアル5 Hasura の全体像について理解しよう
Tweetさて今までのチュートリアルを通して Hasura を使うことで何ができるかはわかったと思います。
Hasura はバックエンド領域のアプリケーション開発全てを行うことができる
ざっくりいって Hasura は今までバックエンドが担当した領域を全て担うことができます。つまり API を作る場合に用います。しかもこの API は GraphQL の規格で通信することができます。(つまり旧来の RESTFul の規格ではなく、型が明確にわかる通信ができる)
Hasura で作成した API を叩くフロントエンドは、別に作成する必要があります。通常は Apollo + React + TypeScript で作ることになるでしょう。
Hasura App は Hasura GraphQL Engine + PostgresDB の組み合わせで通常開発する
書いた docker-compose.yml をみるとわかりますが、Hasura を用いたアプリケーション開発においては、通常二つのサービスを立ち上げます。Hasura GraphQL Engine と PostgresDB です。
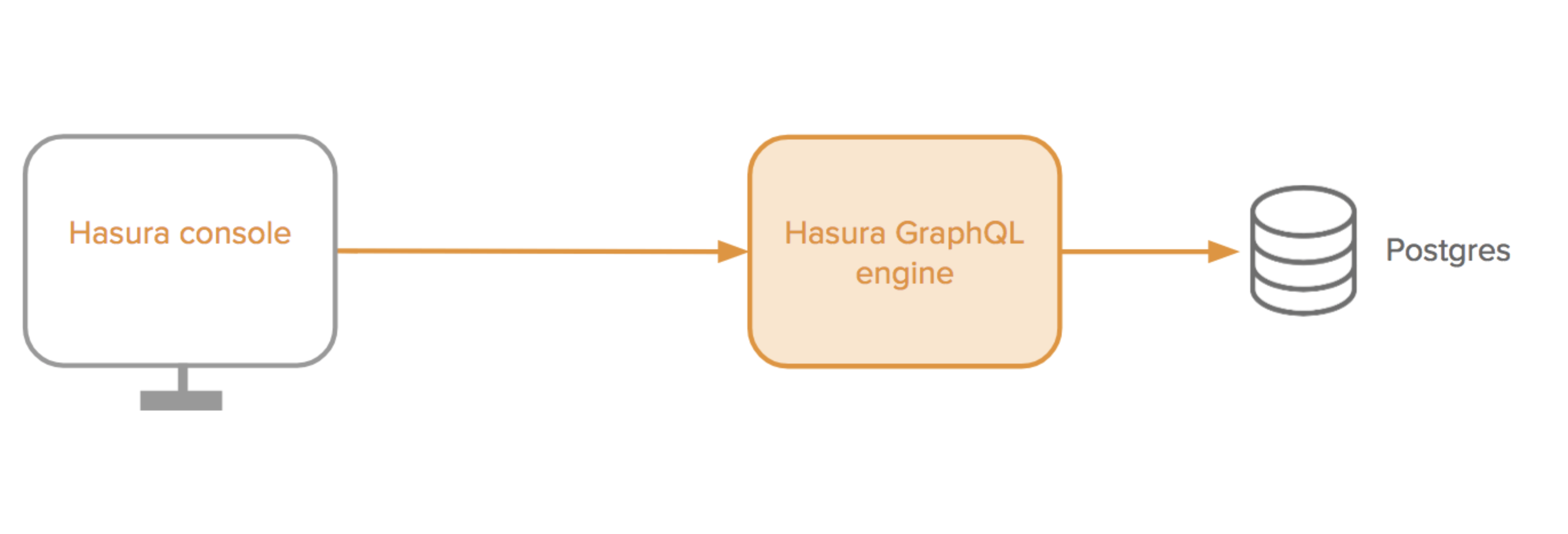
以下の図をみてください。

Hasura GraphQL Engine と PostgresDB はどのような関係か
今までのチュートリアルで PostgresDB に対して様々な操作をしてきましたが(スキーマを定義したり、アイテムをインサートしたり、データを取り出したり…)その際に一切 DB に対する SQL を書きませんでした。つまり直接 PostgresDB に対する操作を指示することはなかった。にもかかわらず、なぜ DB を操作できたのでしょうか。
それは Hasura GraphQL Engine がその役割を代わりにこなしてくれていたからです。Hasura Console(今まで我々がチュートリアルを通して操作してきた GUI ベースの画面)で操作した内容は、Hasura GraphQL Engine に伝わり、Hasura GraphQL Engine が PostgresDB に指令を出していたのです。
我々は PostgresDB に直接指示を出すことなく、Hasura Console から全ての操作を、型安全に行うことができるのです。
Hasura GraphQL Engine は GraphQL API エンドポイントを提供する
当然ですが Hasura GraphQL Engine は GraphQL API エンドポイントを提供します。つまり Apollo + React + TypeScript のフロントエンドから型安全に DB の値を取得したり、変更したりすることが可能になります。完全に型安全にです。
それだけ?
Hausra は一般的なウェブアプリケーションに必要な機能は全て提供されています。例えば認証に関するワークフロー、権限制御のデータアクセス、マイクロサービスを前提とした連携のシステム等々。
まずは一般的なウェブアプリケーションに必要とされる要件としては、認証関係を Hasura に組み込んでみるのがいいでしょう。
Hasura は JavaScript エンジニアが堅牢なウェブアプリケーションを高速に開発するにあたって強力なツールとなるはずです。