Hasura チュートリアル2 データベース(PostgresDB)にテーブルを作ろう
Tweet実は Tutorial 1 を終えた時点で、データベース(PostgresDB)が立ち上がっています。
今回はそのデータベースにテーブルを作成し、試しにレコードを追加して、最後に追加されたことを確認してみましょう。
テーブルを作成する
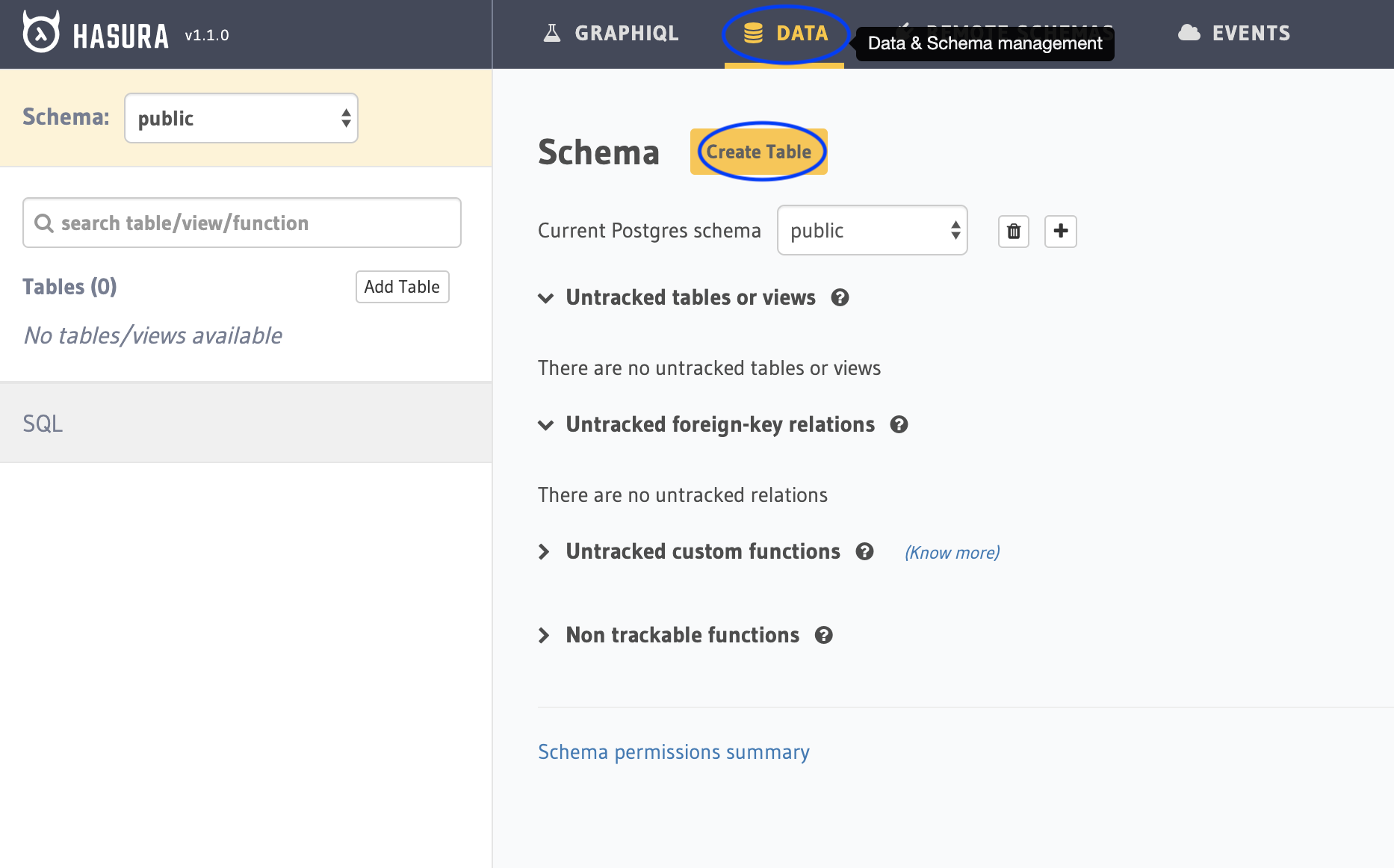
まずは「DATA」に移動し「CREATE TABLE」をクリックして「テーブル」を作成していきましょう。

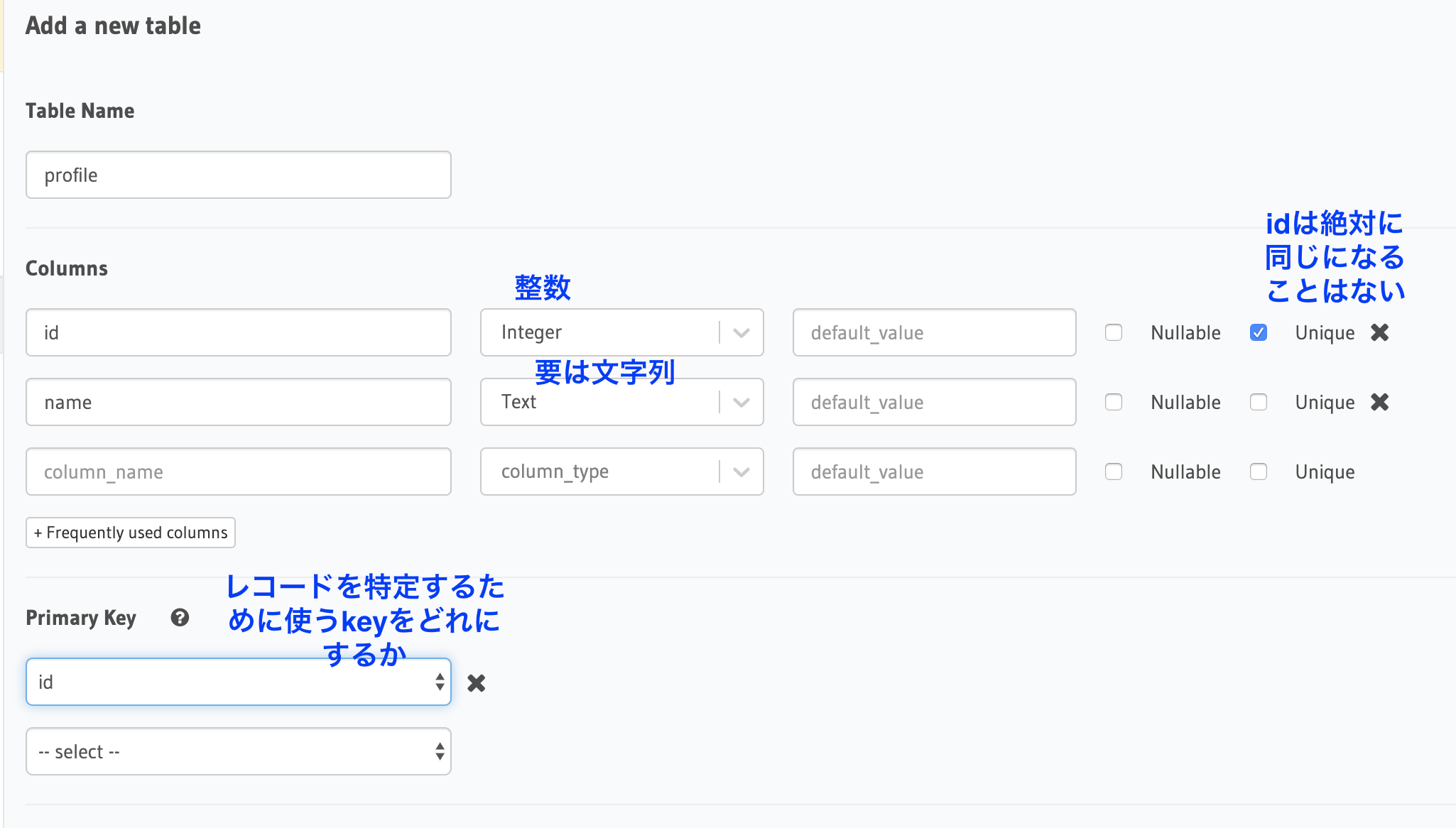
作成するテーブルの設定をします。JavaScript 的に例えるのであれば、テーブルに格納する item の shcema を定義します。つまりどういう property を持ったオブジェクトが item として格納されるのかを定義します。

上記の定義では以下の TS 定義のオブジェクトを item としてテーブルに保存することを定義しているのと似ているといっていいでしょう。
type Profile = {
id: number;
name: string;
}「primary key の設定」はこのテーブルに保持されるアイテムのどの property を使って、同一性を保証するかということを定義します。例えば上のスキーマ定義の場合、当然ですが名前で同一性を担保することは不可能です。なぜならたまたま同じ「中西」が存在する可能性が十分があるからです。同じ name = 中西のアイテムをどうやって見分けるか。そのために使うのは id であると primary key によって定義します。
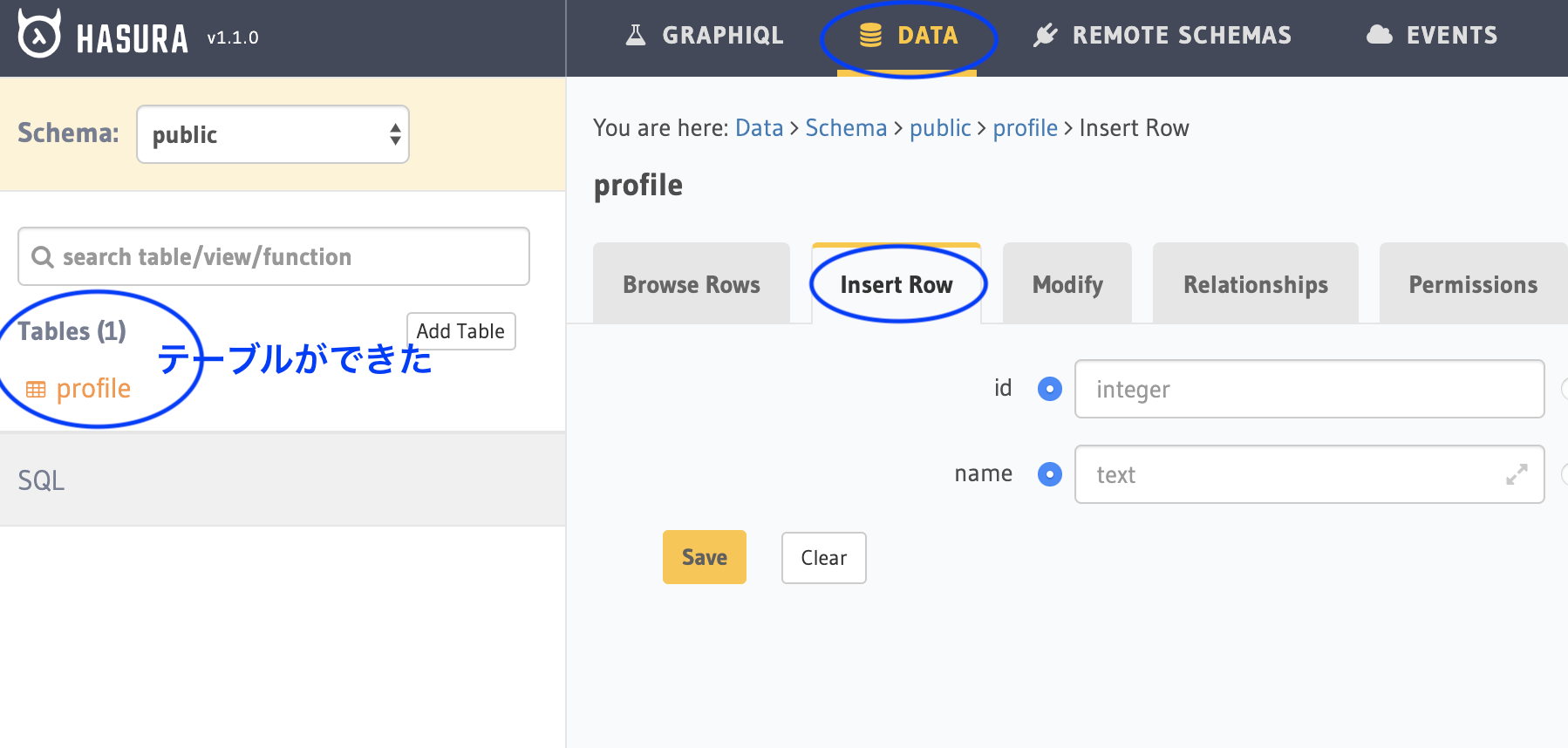
テーブルにアイテムを追加する
では作成した profile テーブルに item を追加します。item の追加と表現していますが、データベースの正しい用語としては item = row であり、row をテーブルに insert するという表現が正しいものです。

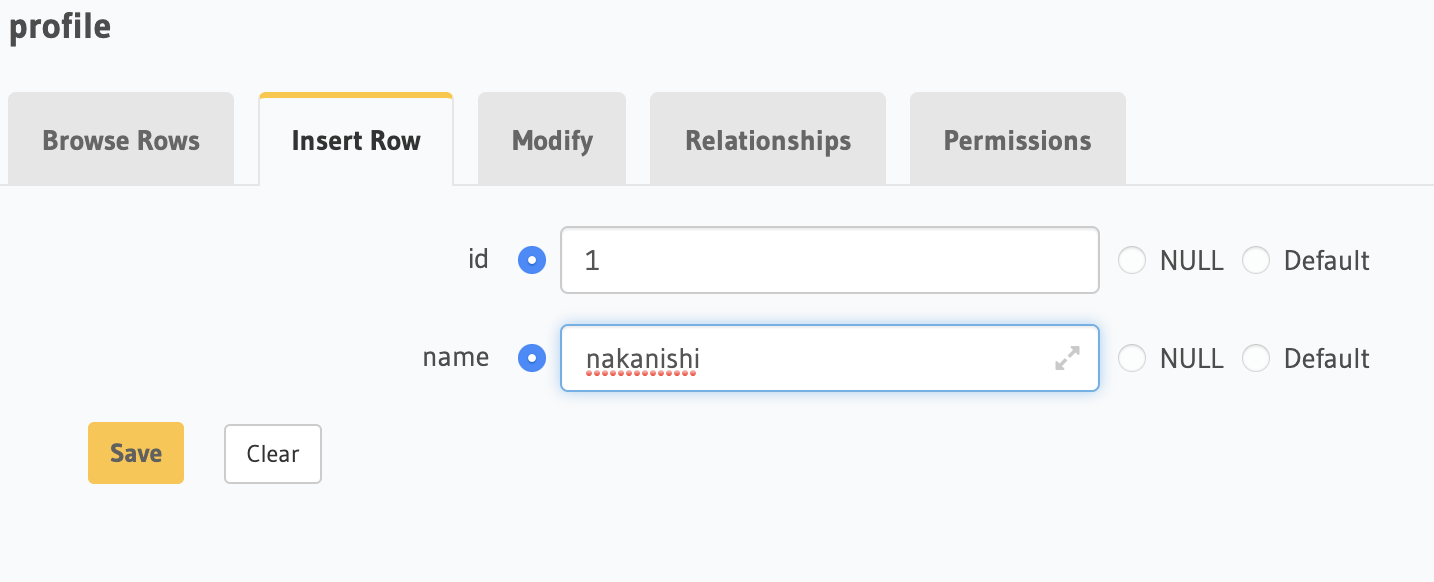
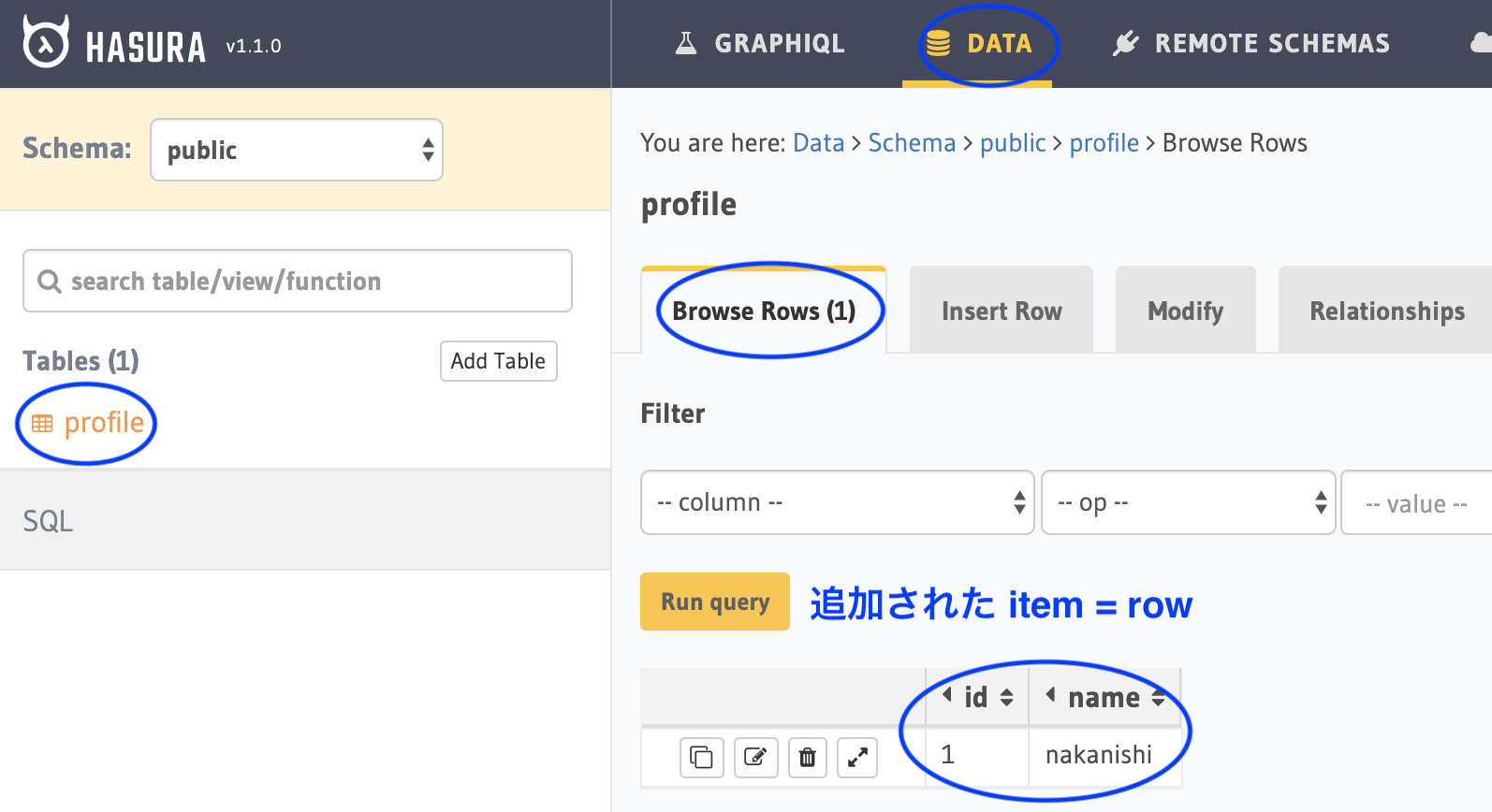
では id = 1, name = "nakanishi" という item = row を追加しましょう。

すると追加された item が確認できるようになりました。

では次はGraphQL を使ってこのテーブルから row を取得してみることにしましょう!