Setting default values for fields using role-based column presets / Hasura ドキュメント翻訳
TweetHasura GraphQL engine の column preset 機能を使うことで、特定のカラムに対してデフォルト値を設定することができます。その際のデフォルト値は、固定値にすることもできますし、session variable からの値を用いることもできます。
こんなケースを想定してみましょう。User role で新しく row を作成する際に、特定のフィールドへ明示的に値を指定しなかった場合には、そのフィールドに対して自動的に「seission variable からの値、もしくは固定の値」を入力したい。
Let’s say you want certain fields to have their values set automatically when not explicitly passed using session variables or fixed values when a new row is created with a particular user role.
そういった場合には、Hasura GraphQL engine の column preset という機能を使うことで、デフォルト値を field/column に対して設定することができます。デフォルト値は session variable に含まれる値を用いることもできますし、固定値を用いることもできます。
Hasura GraphQL engine’s column presets let you define role-based default values for any field/column. These values can either be a session variable value or a static value.
ある Column が、特定の role に対する column preset が設定されている場合、その column への mutaion の実行は、その role を持ったユーザーに制限されます。(訳注:この後の実行例を参照。この例では、カラムプリセットを user_id フィールドに対して設定したので、Header に X-Hasura-Role = user を追加すると、mutation の input 引数に user_id が現れなくなる。)
Column preset restricts mutation access for configured role
If a column has a preset defined for a given role, access to the column for mutations will be restricted for users with that role.
では article テーブルに user_id というフィールドがあるとし、そのテーブルに新しく row が追加される際に、user_id フィールドに「session varibale から取り出した id」を入れるようにしてみましょう。
Example: Say we have a field user_id in a table article which is to be set to the id of the user, from the value of the user’s session variable whenever a new row is added to the article table.
Step 1: Configure a column preset
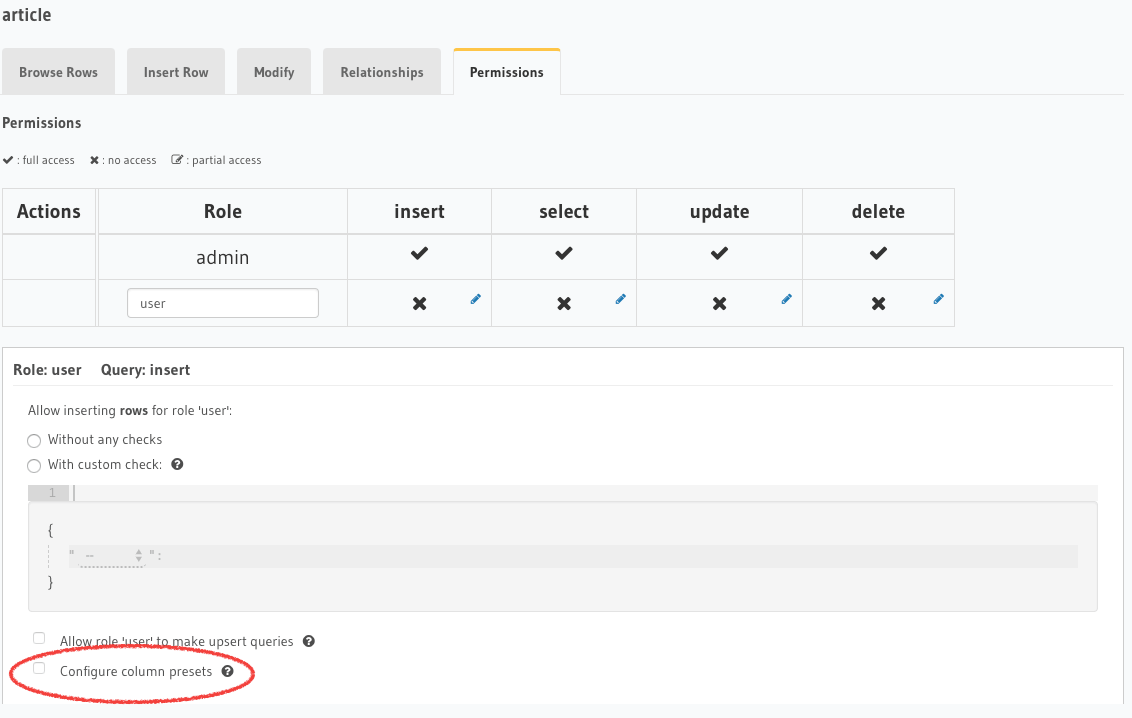
Column preset を設定するためには、table の Permissions タブに移動します。Console を開いて、Data -> article => Permissions と移動しましょう。
The column preset option is available under the Permissions tab of a table. Open the console and head to Data -> article -> Permissions:

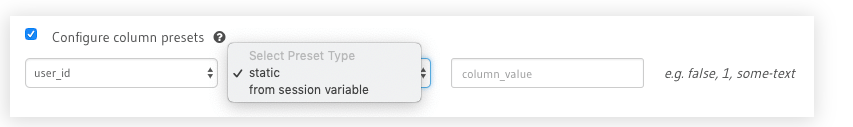
Column preset の設定では、複数の column に対して preset を定義することができます。それぞれのカラムに対して、固定値を使うか、session variable からの値を使うかを設定することができます。
Enable the column preset option to define presets for one or more columns. For each column, you can pick between setting the preset using a static value or from a session variable.

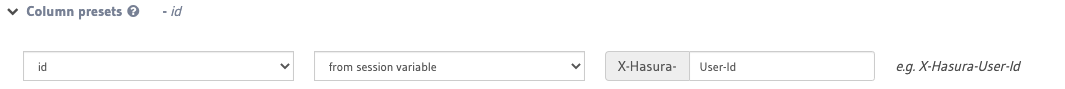
今回の例では、session variable という選択肢を選び、session variable に含まれる X-Hasura-User-Id という値が自動的に user_id カラムに入力されるようにしましょう。

For our chosen example, we’ll use the from session variable option and configure the user_id column to be automatically populated based on the value of the X-Hasura-User-Id session variable.
Step 2: Run an insert mutation
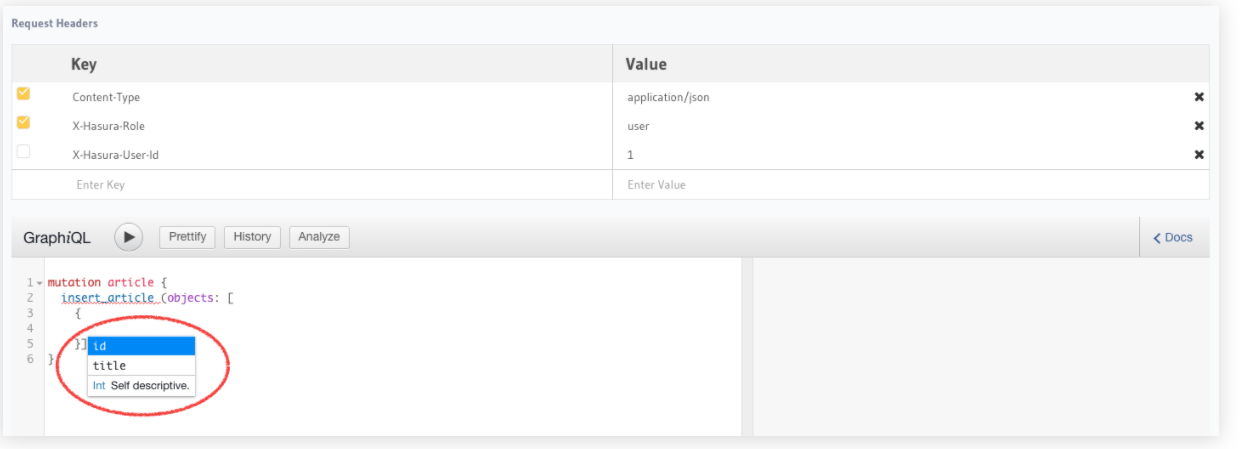
コンソールから GraphiQL インターフェイスに移動し、article テーブルに mutation を発行してみましょう。その際、以下に示すように headers を設定してください。(また article テーブルにアクセスするのに必要な権限を user role に付与しておくことも忘れないでください)
Head to the GraphiQL interface in the console and try making an insert mutation on the article table with the following headers (to run through this example, don’t forget to also grant the user role sufficient permissions to select from the article table):
- X-Hasura-Role –> user (今回設定した機能を検証するために必要な role)
- X-Hasura-User-Id –> 1 (
user_idフィールドに入力されて欲しい値)
- X-Hasura-Role –> user (to test the behaviour for the configured role)
- X-Hasura-User-Id –> 1 (this is the value we should expect in the user_id field)
Header に X-Hasura-Role を追加すると、user_id が mutation の input 引数に現れなくります。

As mentioned earlier, you’ll notice when you add the X-Hasura-Role header that the field, user_id, is no longer available as the mutation type’s field:
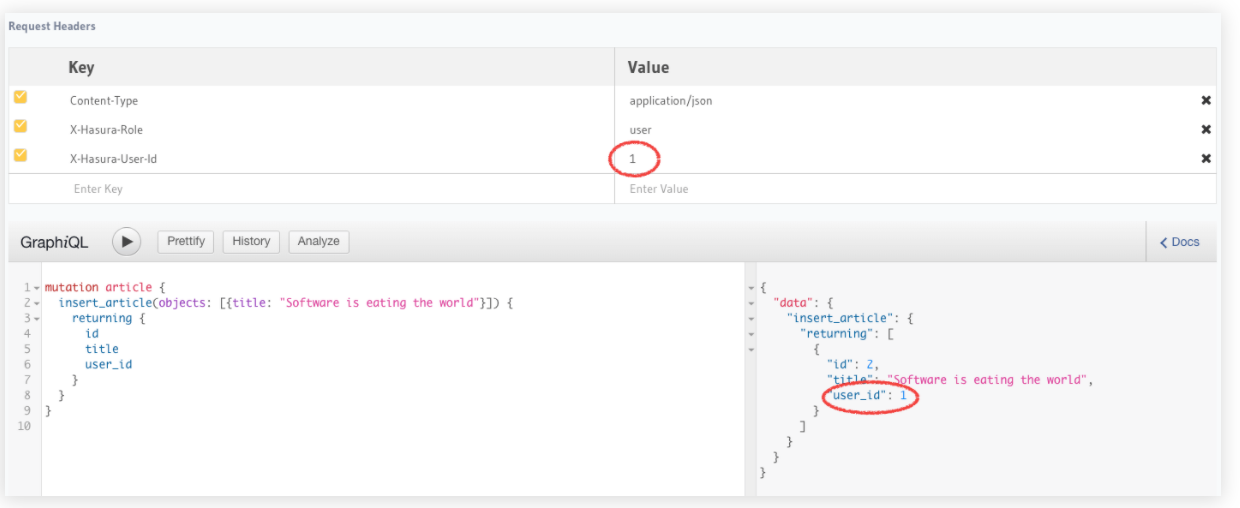
では以下の mutation を実行してみましょう。すると header の X-Hasura-User-Id に設定した値が user_id に追加されていることがわかります。
Now, if we run the following insert mutation, we’ll see that the user_id field is indeed being set with the value passed in the X-Hasura-User-Id variable:

設定した header が与えられていない場合には、実行に以下のようなエラーが発生します。
Note
Not passing the configured header will result in a run-time error:
{
"errors": [
{
"path": "$",
"error": "\"x-hasura-user-id\" header is expected but not found",
"code": "not-found"
}
]
}