GraphQL 入門
TweetGraphQL は API を作るためにある
まず GraphQL とは何かということなんですが、GraphQL は、簡単にいうと API を作るためのアプリケーションの一つですよね。雑な言い方になってしまっているとは思うのですが。(GraphQL の正確な説明は後述することにします。まずは API を実装することを第一に考えていきましょう。)
よくある GraphQL の使い方は、サーバー側に GraphQL による API を立てて、そこに例えばフロントから Axios で Post をすると、データが取れる。そういう普通の API を作るものだと「まずは」思ってもらっていいのかなと。
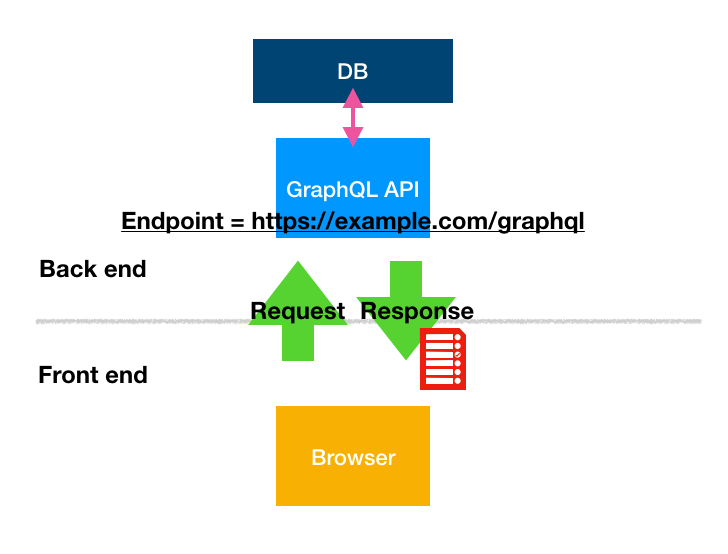
実際皆さんの多くはそういう用途で GraphQL を使いたいのではないでしょうか。なぜなら Web アプリケーションの大半がそういう作りになっているからです。フロントがあってバックエンドがある。バックエンドは API のエンドポイントを用意する。そこ対してフロントから各種リクエストをすると、例えばブログ記事のリストや、記事の内容が返ってきたり、他にもブログを書いて API に記事の情報を送ってやることで、それをバックエンドが処理して、データベースに記録する。といった具合にですね。フロント、エンドポイント、それを処理するバックエンドがある。データはバックエンド側でデータベースに記録する。データベースから読み出す。こういう構造ですね。

このエンドポイントとバックエンドの部分を GraphQL でつくる。つまり API を GraphQL で作る。そういう用途にメインで使われると言っていいでしょう。(正確には GraphQL + Express 等の HTTP サーバーを組み合わせて作ります。これについても後述します。)
問い合わせるための GraphQL Query Language と、問い合わせられる側の構造を規定するための GraphQL Schema Language がある
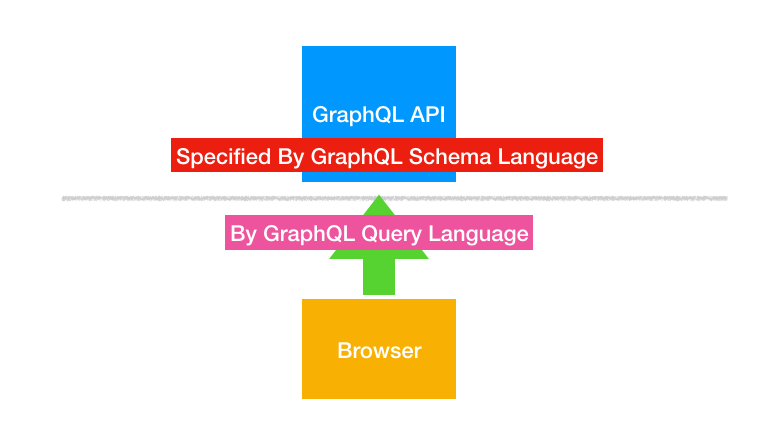
API 側のことをメインで話してきましたが、GraphQL は問い合わせられる側 = つまりサーバー側をつくるための仕様だけではなく、GraphQL API に問い合わせをするための仕様も規定しています。問い合わせられる側の仕様を規定するために用いられるのが GraphQL Schema Language で、問い合わせをする側の仕様を規定するために用いられるのが GraphQL Query Language です。
平たくいえば、サーバー側で GraphQL API を作る時に使われるのが GraphQL Schema で、フロントからそれに対して問い合わせる時に使うのが GraphQL Query Language です。

つまり GraphQL は GraphQL Query Language と GraphQL Schema Lanugage から構成される
ということで、GraphQL の API を実装して、それに問い合わせるためには、GraphQL Query Language と GraphQL Schema Lanugage をマスターすればいいというわけです。大きく分けてこの二つで、GraphQL の仕様は構成されています。
Query Language と Schema Lanugage のどちらから学習したらよいのか
並行して学習することが理想的ですが、現実は理想ほどうまくいきません。どちらか一方から始めるしかありませんよね。
このコースはフロントエンド側のエンジニアのためのコースなので、我々が慣れている領域、つまりフロントエンド側からスタートすることにしましょう。具体的には HTML/CSS/JavaScript で非常に簡単なウェブアプリケーションを作ります。ボタンがあって、それをクリックすると、HTTP Request を、GraphQL API のエンドポイントに対して投げます。その際に使うのがそう「GraphQL Query Language」です。