JavaScript 寺子屋 26 / React に向けて HTML, CSS の知識をつけよう
Tweetシーズン 3 スタート。
React に向けて HTML, CSS の知識をつけよう

来シーズンからはできれば React を扱いたいと思っています。
そのためには CSS と HTML の知識が不可欠になります。もちろん JavaScript も。
ですので、今回は CodeSandbox で、HTML と CSS を書く準備をしてみましょう。
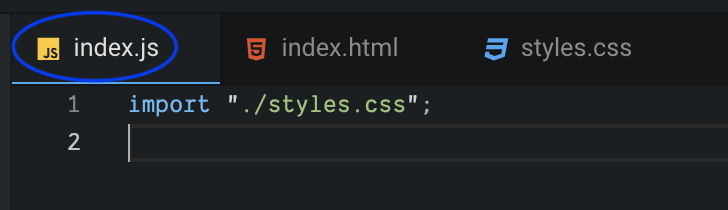
index.js の import "./styles.css" は残す
今までは index.js の全てのコンテンツを一旦削除してから、様々な JavaScript のコードを書いてきましたが、HTML/CSS を書く上では、import "./styles.css" だけは残すようにします。
この部分で、CSS を読み込んでいます。

CSS を import!?
CSS を import するのなんて、おかしい!と違和感を持てた人は、しっかり Progate 等のベーシックな HTML/CSS コースをおさめることができています。
その通り。CSS は JavaScript のファイルではないのだから、JavaScript のシステムの一部である import の対象になるのは本来おかしいはずです。通常であれば HTML の head の中で読込みますよね。
しかし(今は全くわからなくても混乱しないで欲しいのですが)Webpack というツールが、それを可能にしてくれています。JavaScript First の世界では、CSS すらも JavaScript の中で読み込まれ、処理されます。これらの設定は CodeSandbox が既にしてくれているので、このようなことができます。
(この Webpack 等の設定は今の段階では非常に難しいと思うので、一旦忘れて、HTML/CSS/JavaScript に集中することにしましょう。しかし、Webpack 等のツールがなければ、CSS は JavaScript の中で import することはできない、という原則は把握しておきましょう。)
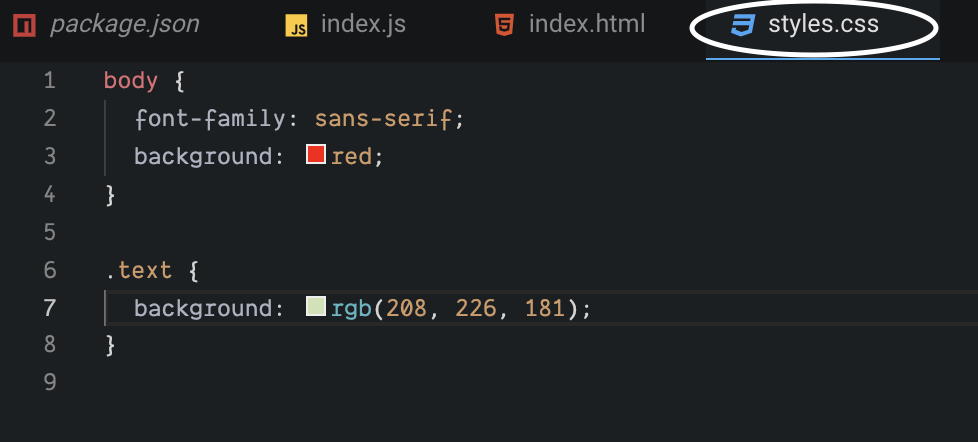
styles.css
では styles.css に CSS を書いてみましょう。CSS の書き方については、この講義以外の既存の資料を参照してください。とりあえず background を red にしてみてはいかがでしょうか。真っ赤になれば成功です。

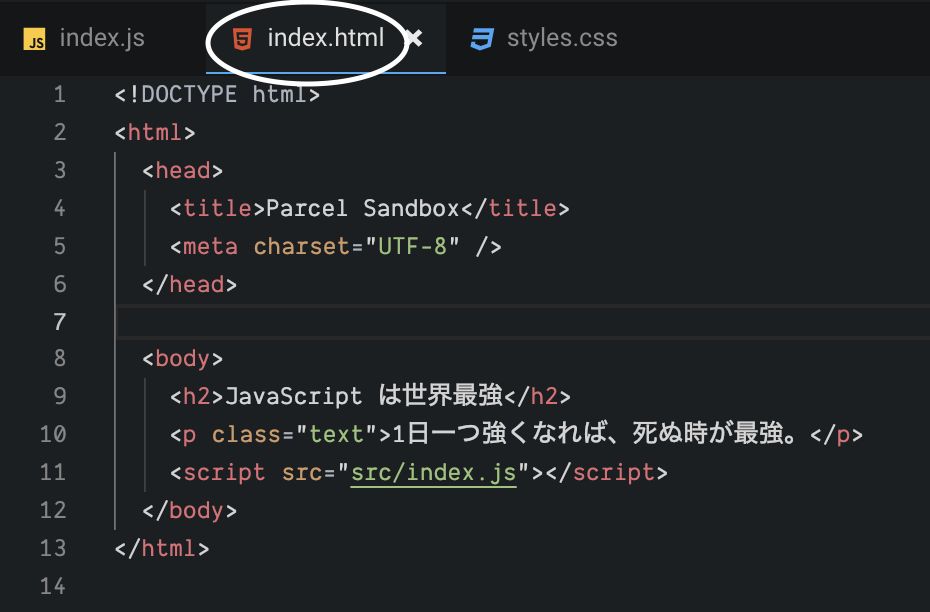
HTML を書いてみよう
index.html に HTML を書いてみましょう。これは普通ですね。
注意ポイントとしては、<script src="src/index.js"></script> の部分は絶対に残してください。何故なら、この部分で index.js、つまりメインの JavaScirpt のファイルを読み込んでいるからです。ここで読み込まれなければ、JavaScirpt は実行されません。実行されなければ import "./styles.css" も実行されませんので、CSS が効かなくなります。
その部分を残せば、あとは普通に HTML を書くことができます。

宿題
- CodeSandbox を使う
- CSS を import
- CSS に何か書く
- HTML に何か書く
今日は以上です〜!