JavaScript 寺子屋 27 / DOM を操作する
TweetDOM?
DOM って何?っていう人は、以下の本等を参考にして、なんとなく把握してもらえますか。大体の人はなんとなくはわかっていると思います。
簡単にいえば DOM というのは、あなたが書いた HTML を Chrome などのウェブブラウザが解釈した結果、作り出された ツリー構造 のことです。私たちが今見ているこのサイトは、この DOM = ツリー構造を、ブラウザが人間に見えるように表示したものです。HTML => DOM => 人間が見えるような表示に変換 という流れです。(ちょっと正確ではないかも)
DOM は非常に重要な概念ではあるものの、完全に理解できなくてもとりあえずは進めることができますので、あまり深く考えずに雰囲気だけおさえてください。DOM = HTML 関係のなんかだったなあと。
DOM を操作する
HTML => DOM => 人間が見えるような表示に変換
DOM を操作して変更を加えれば、人間に見える部分も変わりますよね。例えばテキストを新たに追加したい。そんな時には DOM を操作します。
元の HTML の方は変更しなくていいの?と思うかもしれませんが、一旦 HTML が DOM に解釈されたあとには、もうこの HTML の方は基本的に参照しません。DOM => 人間が見えるような表示に変換 の部分だけを気にすればいいわけです。
隙間に HTML をねじ込む
では DOM を操作していきましょう。
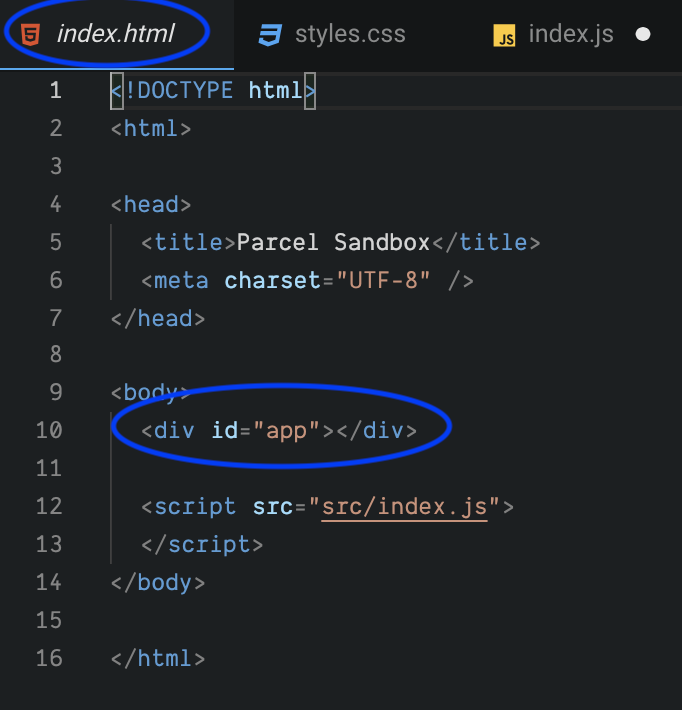
CodeSandbox の Vanilla テンプレートの index.html ファイルは最初、以下のようになっていますね。id: app がつけられた div があります。ここに、新たな DOM 要素をぶち込んで、表示を変えてやりましょう。

実際のコードを見てみます。
index.js
// とりあえず CSS は読み込む
import "./styles.css";
// ねじ込む隙間の対象を指定する
const target = document.querySelector("#app");
console.log(target); // <div id="app"></div>
// その隙間に HTML をねじ込む = DOM の操作
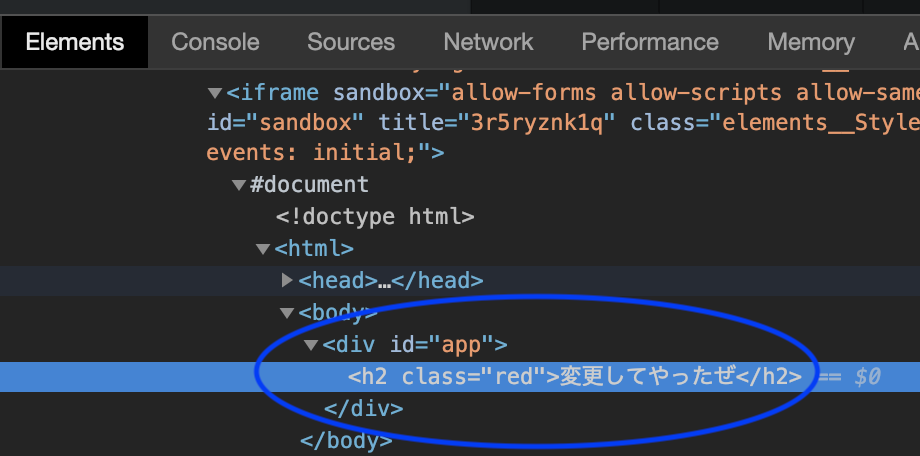
target.innerHTML = `<h2 class="red">変更してやったぜ</h2>`;const target = document.querySelector("#app")で、id:app の DOM 要素を取得して、変数 target にしまう。(#app というのは id が app だよ、という意味)target.innerHTML = `<h2 class="red">変更してやったぜ</h2>`で、先ほどの target の中に HTML をぶっこむ。.innerHTMLが DOM を操作して、新たな HTML をブッコム魔法だ!
かわったはず。

宿題
- DOM 操作の雰囲気を知ろう。DOM は重要な概念なので、どんな参考書籍にも載っています。該当項目を読んでみよう。今わからなくても OK。繰り返し読もう。
- 実際に CodeSandbox で DOM の操作をしてみよう。
- 具体的には、
document.querySelector("#id")とtarget.innerHTMLを使おう。
今日は以上です!
